Reine des Ténèbres

Ancien.ne du staff
- Date d'inscription : 15/08/2017
- Messages : 3183
Bonjour,
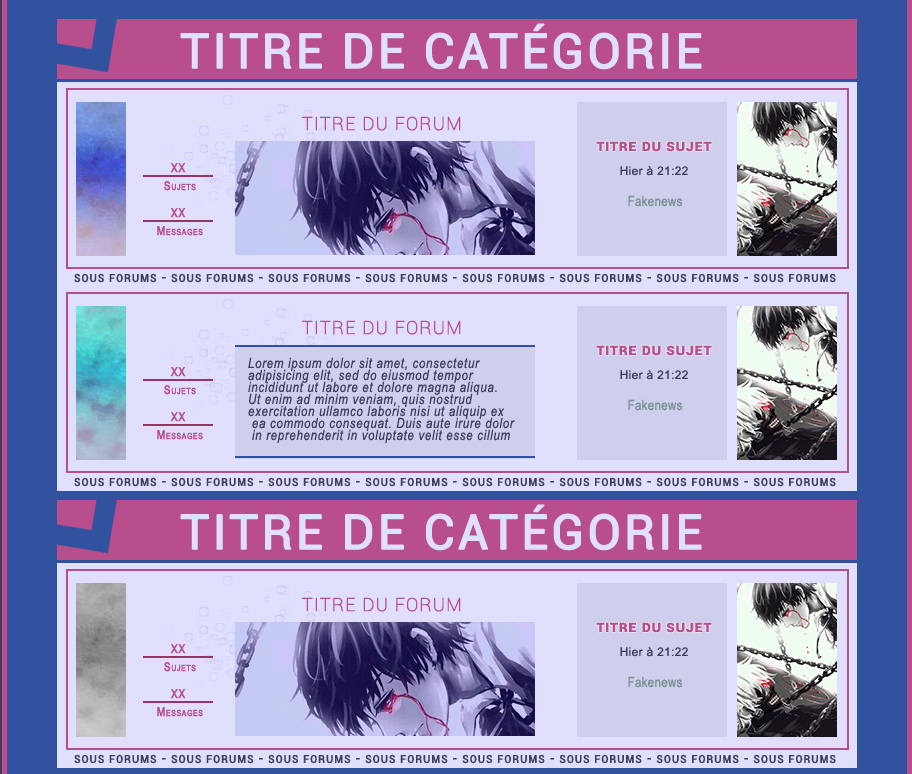
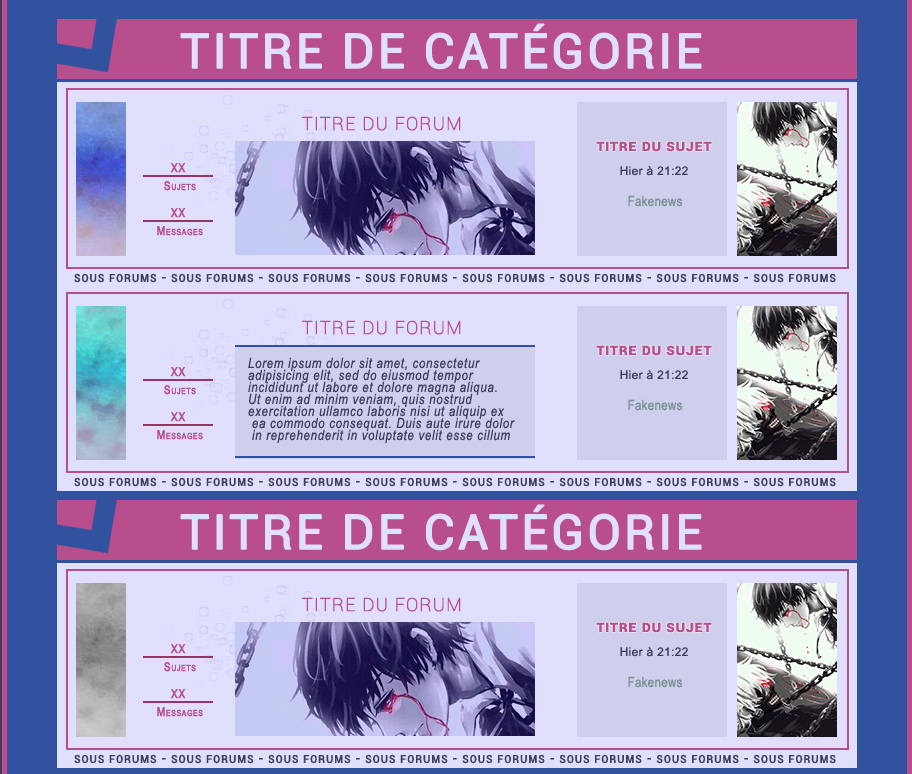
Voici donc une maquette catégorie pour ceux qui voudraient s'entraîner.

Tutoriel à voir :
Template index_box
Images utilisées :
Voici donc une maquette catégorie pour ceux qui voudraient s'entraîner.

Tutoriel à voir :
Template index_box
Images utilisées :
- Spoiler:
_______________
Mer 7 Fév 2018 - 19:29
Invité
Invité
Chalut <3
j'ai fais une tentative et voici ce que cela donne **
https://i.servimg.com/u/f62/18/92/57/02/screen11.png
( j'ai retiré l'adresse du forum car je vais m'exercer sur une page d'acceuil made in shota :) )
voili voili **
j'ai fais une tentative et voici ce que cela donne **
https://i.servimg.com/u/f62/18/92/57/02/screen11.png
( j'ai retiré l'adresse du forum car je vais m'exercer sur une page d'acceuil made in shota :) )
voili voili **
_______________
Lun 28 Mai 2018 - 18:25
Reine des Ténèbres

Ancien.ne du staff
- Date d'inscription : 15/08/2017
- Messages : 3183
Coucou :3
Bravo, le résultat est très joli :3
N'hésite pas à mettre ton code en hide si tu veux qu'on le corrige :3
En tout cas visuellement c'est parfait, chapeau !
Bravo, le résultat est très joli :3
N'hésite pas à mettre ton code en hide si tu veux qu'on le corrige :3
En tout cas visuellement c'est parfait, chapeau !
_______________
Lun 28 Mai 2018 - 19:00
Invité
Invité
chalut <3
Code mis à jour avec plus de clarté
adresse du forum
Template
et le css
et dans les sections des catégories j'ai placé le code de la transition pour poster différentes images **
voilà voili **
merci d'avance pour la correction :)
Code mis à jour avec plus de clarté
adresse du forum
Template
et le css
et dans les sections des catégories j'ai placé le code de la transition pour poster différentes images **
voilà voili **
merci d'avance pour la correction :)
_______________
Mar 29 Mai 2018 - 12:30
Reine des Ténèbres

Ancien.ne du staff
- Date d'inscription : 15/08/2017
- Messages : 3183
Coucou :3
Alors on va commencer par le HTML.
Quand on code un template on sépare forcément le CSS du HTML. Tu as utilisé des class ce qui est très bien mais je vois l'attribut style se balader ici et là, pourtant il ne devrait pas. Il vaut mieux mettre tout le CSS dans la feuille de style, c'est plus propre et ça facilite la gestion du CSS si jamais on voudrait modifier des choses.
Donc là comme je l'ai dit on va enlever le style et on va mettre le float dans le CSS.
Il suffit de choisir le bon sélecteur. Ici c'est l'image qui est à l'intérieur de la div dont le nom de class est grandtitre. On aura donc
D'autre part, ce que tu as fait n'est pas faux mais une image décorative ne donne aucun sens au code donc autant l'introduire grâce au CSS avec la propriété background ou content.
Déjà tu as mis un br au tout début alors qu'un padding-top aurait permis de générer cet espace là.
Tu aurais pu simplement mettre la partie sujets et la partie messages chacune dans un bloc et là encore tu peux mettre de l'espace entre les deux avec margin et padding.
Pour la ligne tu peux faire ça avec une bordure mais bon c'est pas faux non plus, il suffit de retirer le style et mettre le width dans le CSS avec le bon sélecteur (.postmess hr)
Pour rester dans la partie HTML, passe à la description. Donc tu peux éviter de charger la description des forums avec tout ce code. Imagine que tu veux partager ton code en LS ou que tu as d'autres admins sur ton forum qui ne connaissent rien au codage. Une mauvaise manip en écrivant la description et tout est chamboulé.
Dans le template on a donc cette variable qui gère la description :
Ce qu'on va faire alors c'est mettre l'image en absolu et la faire disparaître au hover
Après tu peux ajouter la transition et l'effet que tu veux dans ces mêmes sélecteurs.
Dans les descriptions des forums, tu va rien mettre à part le texte et l'image.
Pour en savoir plus sur le positionnement
Alors pour le CSS.
Comme je t'ai dit on peut placer l'image décorative via le CSS de cette façon :
sinon ici tu as mis background sans valeur, donc autant l'enlever
Pour .logonc comme j'ai dit il vaut mieux de gérer ça avec le positionnement. Sinon dans ton code telquel, le float ne sert pas à grand chose il me semble.
Tu n'as aucun CSS lié à la class .avatarus donc autant l'enlever du template.
Voilà voilà, je crois que je n'ai rien oublié. En espérant que mes corrections te soient utiles pour avancer :3
Et en tout cas bravo, tu as réussi un schéma relativement difficile et tu peux même utiliser le flex-box c'est super !
Au plaisir de te revoir dans cette section![[Intermédiaire] #5 Catégories | Reine' 1066248963](/users/1416/13/16/78/smiles/1066248963.gif)
Alors on va commencer par le HTML.
Quand on code un template on sépare forcément le CSS du HTML. Tu as utilisé des class ce qui est très bien mais je vois l'attribut style se balader ici et là, pourtant il ne devrait pas. Il vaut mieux mettre tout le CSS dans la feuille de style, c'est plus propre et ça facilite la gestion du CSS si jamais on voudrait modifier des choses.
- Code:
<div class="grandtitre"><img src="https://www.zupimages.net/up/18/22/k8ct.png" style="float:left;">{catrow.tablehead.L_FORUM}</div>
Donc là comme je l'ai dit on va enlever le style et on va mettre le float dans le CSS.
Il suffit de choisir le bon sélecteur. Ici c'est l'image qui est à l'intérieur de la div dont le nom de class est grandtitre. On aura donc
- Code:
.grandtitre img {
float: left;
}
D'autre part, ce que tu as fait n'est pas faux mais une image décorative ne donne aucun sens au code donc autant l'introduire grâce au CSS avec la propriété background ou content.
- Code:
<div class="postmess"><br> {catrow.forumrow.TOPICS}
<hr style="width:100px;"> sujets <br><br> <br> {catrow.forumrow.POSTS}
<hr style="width:100px;"> Messages </div>
Déjà tu as mis un br au tout début alors qu'un padding-top aurait permis de générer cet espace là.
Tu aurais pu simplement mettre la partie sujets et la partie messages chacune dans un bloc et là encore tu peux mettre de l'espace entre les deux avec margin et padding.
Pour la ligne tu peux faire ça avec une bordure mais bon c'est pas faux non plus, il suffit de retirer le style et mettre le width dans le CSS avec le bon sélecteur (.postmess hr)
- Code:
<div class="mess">
<div style="padding-top:50px !important;"> {catrow.forumrow.LAST_POST}</div>
</div>
Pour rester dans la partie HTML, passe à la description. Donc tu peux éviter de charger la description des forums avec tout ce code. Imagine que tu veux partager ton code en LS ou que tu as d'autres admins sur ton forum qui ne connaissent rien au codage. Une mauvaise manip en écrivant la description et tout est chamboulé.
Dans le template on a donc cette variable qui gère la description :
- Code:
{catrow.forumrow.FORUM_DESC}
- Code:
<div class="description">{catrow.forumrow.FORUM_DESC}</div>
Ce qu'on va faire alors c'est mettre l'image en absolu et la faire disparaître au hover
- Code:
.description img {
position: absolute;
}
.description:hover img {
display: none;
}
Après tu peux ajouter la transition et l'effet que tu veux dans ces mêmes sélecteurs.
Dans les descriptions des forums, tu va rien mettre à part le texte et l'image.
Pour en savoir plus sur le positionnement
Alors pour le CSS.
Comme je t'ai dit on peut placer l'image décorative via le CSS de cette façon :
- Code:
.grandtitre {
background-color: #fff;
background-image: url('https://www.zupimages.net/up/18/22/k8ct.png');
background-repeat: no-repeat;
}
sinon ici tu as mis background sans valeur, donc autant l'enlever
- Code:
.postmess {
background: #;
}
Pour .logonc comme j'ai dit il vaut mieux de gérer ça avec le positionnement. Sinon dans ton code telquel, le float ne sert pas à grand chose il me semble.
Tu n'as aucun CSS lié à la class .avatarus donc autant l'enlever du template.
Voilà voilà, je crois que je n'ai rien oublié. En espérant que mes corrections te soient utiles pour avancer :3
Et en tout cas bravo, tu as réussi un schéma relativement difficile et tu peux même utiliser le flex-box c'est super !
Au plaisir de te revoir dans cette section
![[Intermédiaire] #5 Catégories | Reine' 1066248963](/users/1416/13/16/78/smiles/1066248963.gif)
_______________
Mar 29 Mai 2018 - 13:53
Invité
Invité
Reuh **
Déjà je te remercie d'avoir pris le temps de me détailler et de m'expliquer la correction **
Grâce à toi j'ai beaucoup appris et notamment sur la description :)
voici le code que j'ai utilisé
dans le template j'ai fais comme Tu m'as appris :)
et j'ai retravaillé mon css en utilisant qu'une seule class
Merciiiiiiiiii beaucoup![[Intermédiaire] #5 Catégories | Reine' 1840524174](/users/1416/13/16/78/smiles/1840524174.gif)
Déjà je te remercie d'avoir pris le temps de me détailler et de m'expliquer la correction **
Grâce à toi j'ai beaucoup appris et notamment sur la description :)
voici le code que j'ai utilisé
dans le template j'ai fais comme Tu m'as appris :)
- Code:
<div class="description">{catrow.forumrow.FORUM_DESC}</div>
et j'ai retravaillé mon css en utilisant qu'une seule class
Merciiiiiiiiii beaucoup
![[Intermédiaire] #5 Catégories | Reine' 1840524174](/users/1416/13/16/78/smiles/1840524174.gif)
_______________
Mar 29 Mai 2018 - 15:22
Reine des Ténèbres

Ancien.ne du staff
- Date d'inscription : 15/08/2017
- Messages : 3183
Coucou :3
Alors c'est bien tout ça bravo :3
Dans description le z-index est inutile. z-index est au fait une propriété qui gère le niveau de chaque élément quand on a plusieurs éléments superposés. Là ton bloc est tout seul donc pas besoin de z-index.
Pour l'image tu n'as pas besoin du display: block; la balise img accepte les propriétés width et height même si elle est de type inline.
Et essaie d'éviter la mention !important. Elle est très difficile à outrepasser, on ne l'utilise quand dans des cas extrêmes.
Alors c'est bien tout ça bravo :3
Dans description le z-index est inutile. z-index est au fait une propriété qui gère le niveau de chaque élément quand on a plusieurs éléments superposés. Là ton bloc est tout seul donc pas besoin de z-index.
Pour l'image tu n'as pas besoin du display: block; la balise img accepte les propriétés width et height même si elle est de type inline.
Et essaie d'éviter la mention !important. Elle est très difficile à outrepasser, on ne l'utilise quand dans des cas extrêmes.
_______________
Mar 29 Mai 2018 - 15:44
Invité
Invité
merciiiiiiii o/
j'ai corrigé et je note tout ça dans ma tête **
j'ai corrigé et je note tout ça dans ma tête **
_______________
Mar 29 Mai 2018 - 16:14
Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum

 Accueil
Accueil

![[Intermédiaire] #5 Catégories | Reine' Brush10](https://i.servimg.com/u/f62/17/26/27/57/brush10.png)
![[Intermédiaire] #5 Catégories | Reine' Bubles10](https://i.servimg.com/u/f62/17/26/27/57/bubles10.png)
![[Intermédiaire] #5 Catégories | Reine' Descri10](https://i.servimg.com/u/f62/17/26/27/57/descri10.png)
![[Intermédiaire] #5 Catégories | Reine' No10](https://i.servimg.com/u/f62/17/26/27/57/no10.png)
