Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?

- Date d'inscription : 07/11/2015
- Messages : 108
Informations
Niveau estimé : Intermédiaire
Sujet mis à jour en mars 2023
Présentation
Bonjour à tous les petits et grands codeurs ! C'est encore moi !
Un schéma de fiche de présentation un peu plus compliqué cette fois. Si vous êtes inspirés n'hésitez pas à reprendre le schéma et à le modifier pour un code plus original.
La maquette
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation Bfr5](https://www.zupimages.net/up/18/11/bfr5.png)
Détails
• Icône : https://www.zupimages.net/up/18/11/52yd.png
• Fleurs : https://www.zupimages.net/up/18/11/52yd.png
• Typographie : Selon vos préférences
• Couleurs : #bcbcbc
Compétences suggérées
Rien ne vous oblige à utiliser toutes les suggestions si vous préférez vous concentrer sur un concept précis que vous ne maîtrisez pas encore. Chaque notion est accompagnée d'un lien pour en savoir plus.
- Bases de HTML : Balises de titres (
<h1>,<h2>, etc.), blocs paragraphes<p>ou génériques<div>, listes HTML<ul>et<li>, liens<a>et images<img>, éléments génériques inline<span>, balise de texte important<strong>...
Tutoriel Epicode sur les balises HTML / Documentation HTML francophone - Bases de CSS : Image de fond avec
background-image, couleur de fond avec la propriétébackground-color, voirebackground; couleurs de texte aveccolor; marges externesmarginet internespadding; propriétés de mise en page du textefont-family,font-size,font-weight; dimensions des blocs avecheightetwidth...
Tutoriel Epicode sur les propriétés CSS / Référence CSS francophone - La balise
<hr>pour la séparation entre "Caractère" et "Physique" - Les barres de défilement sur les navigateurs Chromium ainsi que
scrollbar-coloretscrollbar-widthsur Mozilla. - La propriété CSS
borderpour créer des bordures - La propriété CSS
border-radiuspour les coins arrondis (pour l'icone) - Flexbox permet de placer proprement et facilement les blocs côte à côte. Vous pouvez également utiliser les grilles CSS avec
display:grid.
Solutions alternatives sans flexbox
- La propriété
floatest capricieuse mais intéressante à utiliser, jetez un coup d'oeil au tutoriel sur le positionnement CSS ; - Avec le même tutoriel, vous pouvez également expérimenter avec
position:relativeetposition:absolute; - Alternativement, jetez un oeil à
display:inline-block; - La méthode dépassée : les tableaux HTML. A proscrire dans un cas concret, mais un bon entrainement pour vous familiariser avec les tableaux.
Remarques
Prévoyez les cas particuliers : une citation très longue, un personnage avec un nom à rallonge, un membre qui met des images plus grandes que les dimensions 100x100 prévues...

- Date d'inscription : 05/06/2014
- Messages : 3514
Voici quelque tuto qui pourrons vous aider !
Le positionnement float et ralative/absolute
Positionnement float
La différence entre DIV et SPAN
Les listes
J'ajoute ton schémas au répertoire !

- Date d'inscription : 12/08/2018
- Messages : 42
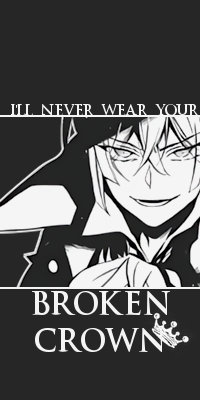
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 3775839356](/users/1416/13/16/78/smiles/3775839356.gif) J'ai trouvé cette fiche de présentation assez jolie alors je me suis lancée
J'ai trouvé cette fiche de présentation assez jolie alors je me suis lancée ![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 665834366](/users/1416/13/16/78/smiles/665834366.gif)

- Date d'inscription : 12/05/2018
- Messages : 200
Ooh pas mal °^° Alors, que peut-on encore améliorer ? :hum:
> La balise center est obsolète, et il vaut mieux ne plus l’utiliser :sisi: On peut la remplacer dans le CSS par
- Code:
margin: auto;
> Alors, l’image en cercle déjà, je vois un style= °° De manière générale, mieux vaut éviter et à la place, mettre un ID pour différencier un élément qui aurait la même classe : je t’envoie sur ce tuto (click)
De cette façon, tu aurais eu dans ton code :
- Code:
<img src="https://www.zupimages.net/up/18/11/sros.png" class="iconimg" id="imghaut"/>
.iconimg {
position: absolute;
z-index: 2;
border-radius: 100px;
-webkit-border-radius: 100px;
}
#imghaut{
top: 50px;
left: 185px;
}
> Ensuite alors j’ai vu que tu as utilisé du display inline-block en plus des positionnements relative/absolute, ce qui n’est pas utile : une chose de pratique, tu peux choisir entre les deux o/ (ici tu peux virer ce display: inline-block qui sort de nulle part, et ça changera rien :D )
> Sinon, il existe d’autres balises que les div et span pour mieux structurer :
- Code:
<p></p> pour un paragraphe
<h1></h1> à <h6></h6> pour des titres
Avec ces balises, tu peux aussi mieux faire des sélections pour réduire tes classes : par exemple pour l’histoire, tu as :
- Code:
<div class="cadreh"><span class="titres">Histoire</span>
<div class="txt" style="width:264px; height: 295px;">Texte</div></div>
Que tu pourrais remplacer par
- Code:
<div class="cadreh"><h2>Histoire</h2>
<p>Texte</p></div>
Et dans le CSS :
- Code:
.cadreh {
position: absolute;
...
}
.cadreh h2{
...
}
.cadreh p{
…
}
Ce qui réduit vachement le code dans l’HTML °°
Après si tous les titres sont identiques, tu peux aussi faire
.groscadre h2{
…
}
Et comme ça tu dis à ton code "tous les h2 contenus dans la classe groscadre"
> Sinon pour s’entraîner uniquement avec les div/span c’est bien, t’as compris leur utilisation et tout :D
> De même pour les styles qui se trouvent dans certaines balises de textes, tu peux faire des ID avec (c’est une des possibilités)
> Ensuite, tu as une div pour la bordure °° Déjà je sais pas pourquoi elle est placée au-dessus du bloc "caractère" si c’est pour la mettre entre "caractère" et "physique", dans ce cas autant la mettre dans le HTML, entre les blocs "caractère" et "physique" non ?
Sinon tu aurais aussi pu utiliser la balise hr
- Code:
<hr />
- Code:
<hr class="barreb" />
(Ou alors la mettre en border-bottom du bloc texte caractère)
> Et pour les derniers éléments, le bloc "en vrai" et la dernière image, pareil tu peux utiliser des ID
Voilà voilà, si tu veux tu peux retravailler la fiche et voir les tutos, en tout cas c’est déjà pas mal :D À part les ID en fait (qui te sauveront la vie) y a pas grand chose
Après je chipote beaucoup, mais c’est pour essayer d’atteindre la perfection //PARPAING//

- Date d'inscription : 02/02/2018
- Messages : 77
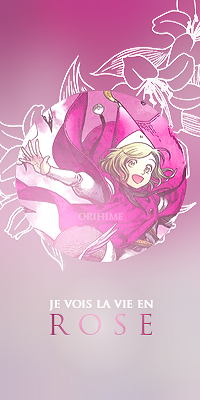
 J'ai tenté le coup à mon tour, en espérant pas avoir fait trop de bêtises avec le positionnement parce que.. well je tâtonne x')
J'ai tenté le coup à mon tour, en espérant pas avoir fait trop de bêtises avec le positionnement parce que.. well je tâtonne x') J'ai pas réussi à avoir le même rendu que le modèle pour la liste avec "nom prénom; âge etc" mais je sais pas comment réduire la distance entre le texte et la barre owo' + la barre hr est pas super mais j'ai pas réussi à lui appliquer une couleur unie, je dois mal m'y prendre x.x

- Date d'inscription : 22/12/2016
- Messages : 266
Premièrement, je dois dire qu'à première vue, ton code est bien foutu, bravo ! x)
Bien sûr, il y a deux trois petites choses à dire, mais bon x)
Commençons par tes questions :
• L'espace entre la barre et les infos "nom, prénom, âge, etc" :
Faut jouer sur le padding :sisi: Quand il y a un espace entre le texte et la bordure, logiquement c'est une question de padding, là apparemment il s'est mis à 15px par défaut je crois xD Si tu notes padding: 5px, ça donne un rendu similaire au schéma x)
• La barre hr :
Si ça rend pas comme tu veux, tu lui mets simplement des paramètres dans le css, et pas forcément besoin de class (même si c'est toujours mieux au cas où il y aurait un autre hr sur la même page). Pour que ça rende comme sur le schéma, j'ai mis ceci :
- Code:
hr{
background: #FFF;
height: 1px;
border: none;
}
À côté de ça, j'ai juste un petit souci avec ton code :
- Code:
<div class="icon haut" style="background-image:url('https://www.zupimages.net/up/18/11/sros.png'); background-size:cover;"></div>
- Code:
<img class="icon haut" src="https://www.zupimages.net/up/18/11/sros.png"/>
Et je pense que c'est tout ce qu'il y avait à dire, en espérant que ma correction te sera utile x)

- Date d'inscription : 02/02/2018
- Messages : 77
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 771475364](/users/1416/13/16/78/smiles/771475364.gif)
Merci beaucoup d'avoir pris le temps de lire, déjà, et pour tes corrections qui me sont indeed bien utiles ;D On m'avait effectivement déjà dit que le style c'était pas une idée top mais je voyais pas comment faire autrement pour le coup, l'idée de l'img class m'est pas du tout venue à l'esprit du coup grâce à ton aide, un nouveau monde s'ouvre à moi, c'est beau
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 3488708190](/users/1416/13/16/78/smiles/3488708190.gif) (Moi ? Dans l'excès ? Jamais)
(Moi ? Dans l'excès ? Jamais)+ Awai le padding c'était pourtant bien simple
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 3313101865](/users/1416/13/16/78/smiles/3313101865.png) & je pense indeed mettre une class pour les hr, des fois qu'il y en aie plusieurs comme tu dis.
& je pense indeed mettre une class pour les hr, des fois qu'il y en aie plusieurs comme tu dis. Encore merci pour ton temps, je ferai de mon mieux pour les exercices suivants o/

- Date d'inscription : 15/08/2017
- Messages : 3183
- Spoiler:
- Coucou :3
Ta fiche est plutôt réussie bravo.
Alors, je commence par ce que tu as spécifié comme souci pour ton code.
Les listes ordonnées et non ordonnées ont une mise en forme spéciale par défaut. Ce sont des blocs avec un espacement en haut et en bas et indentées par rapport au contenu de la page. Le CSS par défaut d'une liste ul est comme suite :
- Code:
ul {
display: block;
list-style-type: disc;
margin-top: 1em;
margin-bottom: 1 em;
padding-left: 40px;
}
Donc pour enlever l'espace il faut ajouter un padding-left à la liste, de valeur 0 ou une petite valeur pour garder un peu d'espace quand même.
Pour changer la couleur de hr, tu peux utiliser la propriété border, par exemple :
- Code:
hr {
border: 1px solid white;
}
Maintenant pour les remarques sur le code :
- Code:
<div class="icon haut" style="background-image:url('https://www.zupimages.net/up/18/11/sros.png'); background-size:cover;"></div>
Je peux voir que tu as bien compris la différence vu que tu as mis les fleurs en CSS et l'icône dans le HTML, ce qui est super, par contre le problème c'est que tu les as inséré en arrière-plan via style, ce qui revient à réduire le sens de l’icône en image décorative alors que ce n'est pas le cas. Ici il sera plus judicieux d'insérer les icônes via la balise img vu que c'est ainsi qu'on insère une image en HTML.
Je ne sais pas si ce que j'ai dit est clair pour toi, en gros, techniquement tu peux utiliser la balise img ou la propriété background pour insérer une image ça donnera le même résultat visuel mais sémantiquement ce n'est pas la même chose, l'outil utilisé dépendra donc de si l'image fait partie du contenu de la page ou non.
- Code:
<span>Petite citation</span></br>
<div class="bloc1 cara">CARACTÈRE</br>
<p> texte... </p>
De même pour la partie physique.
Je passe au CSS :
- Code:
.fond span{
margin:10px;
}
z-index gère les superpositions entre deux blocs positionnés. Ici seul ton icône est en absolu donc elle sera toujours en avant, tu n'auras donc pas besoin du z-index ici.
Sinon pour quelqu'un qui tâtonne tes positionnements sont bons, pas de soucis :p
Voilà je crois que c'est tout, bravo :3
Edit : Oh non Sun méchante Sun xD.
J'ai la page de ton exo ouverte depuis hier mdr, j'ai oublié d'actualiser pour voir si quelqu'un est déjà passé. Bon je laisse ma correction en spoiler au cas où tu voudrais la lire quand même @wonder, bien que ça doit surement être la même chose :3

- Date d'inscription : 22/12/2016
- Messages : 266
Aw merde Reine, j'suis désolée D:
Ceci dit ta correction ne sera pas inutile étant donné que ce que tu as pointé à la fin, je ne l'avais pas remarqué. Comme quoi, deux têtes valent toujours mieux qu'une x)

- Date d'inscription : 15/08/2017
- Messages : 3183
Et oui c'est justement parce que ça m'a semblé un peu utile que je l'ai gardé :3
Bienvenue dans l’équipe :3

- Date d'inscription : 02/02/2018
- Messages : 77
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 771475364](/users/1416/13/16/78/smiles/771475364.gif)
Merci d'avoir également posté ta correction, il y a effectivement quelques éléments supplémentaires qui me permettent de mieux comprendre comment m'y prendre donc je ne peux qu'être ravie

Notamment pour le z-index j'avais pas capté que si l'icon était le seul en absolute il serait forcément devant, ça m'évitera de mettre du code inutile à l'avenir -nods-
Du coup encore merci -et aaaa tant mieux si je commence à m'entendre avec le positionnement- et je ferai au mieux pour les exercices suivants **

- Date d'inscription : 20/09/2013
- Messages : 146
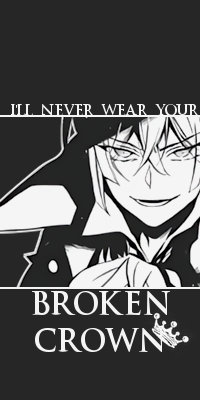
Personnellement j'ai opté pour un display grid plutôt que de jouer avec les positions, je trouve ça assez hasardeux alors j'ai pris mon option de sécurité xD Ceci dit, la transition VSC -> forumactif en ModernBB a été plutôt casse-gueule, donc au final je trouve mon code un tantinet trop brouillon et un peu "max la débrouille"
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 3313101865](/users/1416/13/16/78/smiles/3313101865.png) J'ai hâte d'avoir vos retours pour voir comment je peux l'améliorer ! Voilà ce que ça donne :
J'ai hâte d'avoir vos retours pour voir comment je peux l'améliorer ! Voilà ce que ça donne :
- Nom Prénom
- Âge
- Genre
- Orientation
- Groupe
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Je m'appelle Prénom, j'ai XX ans, j'adore blablabla.

Le code HTML (avec indentation) :
- Code:
<link href="https://fonts.googleapis.com/css2?family=Architects+Daughter&display=swap" rel="stylesheet">
<div class="base">
<div class="banner">
<img src="https://zupimages.net/up/21/43/lyef.png">
<div class="infos">
<ul>
<li>Nom Prénom</li>
<li>Âge</li>
<li>Genre</li>
<li>Orientation</li>
<li>Groupe</li>
</ul>
</div>
<div class="cita">Une petite citation ici</div>
</div>
<div class="descrip">
<div class="carac">
<span>Caractère</span>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</div>
<div class="physic">
<span>Physique</span>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</div>
</div>
<div class="story">
<span>Histoire</span>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</div>
<div class="irl">
<div class="perso">
<span>Et en vrai ?</span>
<p>Je m'appelle <b>Prénom</b>, j'ai <b>XX</b> ans, j'adore <b>blablabla</b>.</p>
</div>
<img src="https://zupimages.net/up/21/43/lyef.png">
</div>
</div>
Et le code CSS :
- Code:
.base {
width: 460px;
height: 675px;
background-color: #91b7e0;
background-image: url("https://zupimages.net/up/21/43/vz0g.png");
background-repeat: no-repeat;
padding: 15px;
margin: auto;
box-sizing: content-box;
display: grid;
grid-template-columns: repeat(5, 80px);
grid-template-rows: repeat(6, 100px);
grid-gap: 15px;
grid-template-areas:"banner banner banner banner banner"
"banner banner banner banner banner"
"description description story story story"
"description description story story story"
"description description story story story"
"description description irl irl irl"
}
p::-webkit-scrollbar {
width: 5px;
}
p::-webkit-scrollbar-thumb {
background: whitesmoke;
background: linear-gradient(#EA9AB7, #91b7e0);
}
p::-webkit-scrollbar-track {
background: #f5f5f5;
}
.base span {
display: block;
color: whitesmoke;
text-transform: uppercase;
font-family: 'Architects Daughter', cursive;
font-size: 20px;
text-align: center;
font-weight: 500;
padding: 5px 0px 0px 5px;
}
.base p {
margin: auto;
text-align: justify;
overflow-y: auto;
height: 85%;
font-size: 12px;
color: #f5f5f5;
padding-right: 5px;
}
.banner {
grid-area: banner;
display: grid;
grid-template-columns: repeat(23, 20px);
grid-template-rows: repeat(11, 20px);
}
.banner img {
grid-column: 9 / 15;
grid-row: 3 / 10;
height: 120px;
width: 120px;
border-radius: 100px;
border: #5887BA dotted 4px;
padding: 6px;
margin: -10px 0px 0px -10px;
box-sizing: content-box;
}
.infos {
grid-column: 17 / 24;
grid-row: 7 / 12;
border-left: whitesmoke solid 1px;
}
.infos ul {
list-style: none;
margin: auto;
padding: 12px;
}
.infos ul li {
line-height: 15px;
text-transform: uppercase;
color: whitesmoke;
}
.cita {
grid-column: 1 / 24;
grid-row: 11 / 12;
line-height: 25px;
color: whitesmoke;
font-family: 'Architects Daughter', cursive;
}
.descrip {
grid-area: description;
background-color: #5887BA;
padding: 5px 10px 5px 10px;
display:flex;
flex-direction: column;
justify-content: space-between;
}
.carac {
height: 228px;
}
.physic {
height: 210px;
border-top: whitesmoke solid 1px;
}
.story {
grid-area: story;
background-color: #5887BA;
padding: 5px 10px 5px 10px;
height:
}
.story p {
height: 292px;
}
.irl {
grid-area: irl;
display: grid;
grid-template-columns: repeat(18, 15px);
grid-template-rows: repeat(10, 10px);
}
.irl img {
grid-column: 12 / 19;
grid-row: 1 / 11;
justify-self: end;
height: 100px;
width: 100px;
border-radius: 100px;
border: whitesmoke solid 1px;
padding: 4px;
margin: -5px -5px 0px 0px;
box-sizing: content-box;
}
.perso {
grid-column: 1 / 11;
grid-row: 1 / 11;
border: whitesmoke solid 1px;
}
.perso p {
padding: 5px;
height: 75px;
}
.perso b {
color: #5887BA;
}
Merci d'avance pour vos retours
![[INTERMÉDIAIRE] Exercice 2 - Fiche présentation 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)


 Accueil
Accueil

