- Date d'inscription : 03/03/2015
- Messages : 7624
Informations
Niveau estimé : Facile
Sujet mis à jour en avril 2023
Présentation
Coucou !
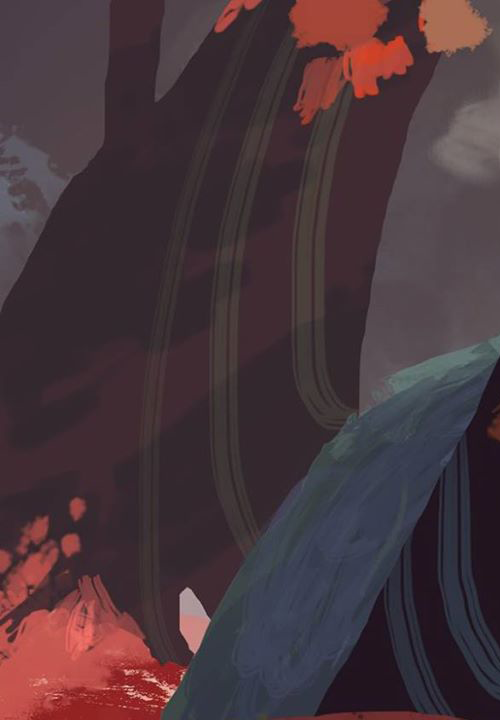
Je vous propose une petite maquette de fiche RP !
La maquette
Détails
• Fond de fiche https://i.servimg.com/u/f56/19/09/32/16/fond_f10.png
• Image feat https://i.servimg.com/u/f56/19/09/32/16/imagef10.png
• La créa fait 500*720 à vous de voir si vous rallongez ou non :)
Compétences suggérées
Rien ne vous oblige à utiliser toutes les suggestions si vous préférez vous concentrer sur un concept précis que vous ne maîtrisez pas encore. Chaque notion est généralement accompagnée d'un lien pour en savoir plus.
- Bases du HTML : (Tutoriel Epicode sur les balises HTML / Documentation HTML francophone)
- Balises de titres (
<h1>,<h2>, etc.) ; - Blocs paragraphes
<p>ou génériques<div>; - images
<img>; - liens
<a>...
- Balises de titres (
- Bases de CSS : (Tutoriel Epicode sur les propriétés CSS / Référence CSS francophone)
- Couleurs de fond avec la propriété
background-color, image de fond avec la propriétébackground-image, voire la propriété raccourciebackground; - Couleurs de texte avec
color; - Marges externes
marginet internespadding; - Propriétés de mise en page du texte
font-family,font-size,font-weight,text-align, etc. ; - Dimensions des blocs avec
heightetwidth...
- Couleurs de fond avec la propriété
- La propriété CSS
overflowpour gérer les dépassements ; - Approfondir un peu sur la gestion d'une image de fond avec
background-positionetbackground-repeat; - Savoir utiliser
opacityet/ourgba()pour la transparence
C'est pas assez compliqué ?
- Les barres de défilement sur les navigateurs Chromium ainsi que
scrollbar-coloretscrollbar-widthsur Mozilla. - Défi : N'utilisez les propriétés
widthetheightavec une valeur fixe qu'une seule fois dans toute la fiche - Intéressez-vous potentiellement à la propriété CSS
object-fitet sa valeurcoverpour gérer la taille des images ; - Vous pouvez également vous pencher sur propriété CSS
background-sizepour gérer la taille de l'image de fond ; - Flexbox et en particulier la propriété
flex-directionpeut vous aider à éviter de fixer la hauteur du bloc déroulant.
Indications diverses
• Attention quand vous fixez des dimensions, pensez aux cas particuliers, un texte très long pour un titre par exemple.
voici ce que j'ai pu faire
![[Facile] - Exercice 11 - Fiche RP 1058202338](/users/1416/13/16/78/smiles/1058202338.gif)
Aenean commodo ligula eget dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Aenean massa.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
PS: j'ai corrigé mes erreurs **
- Code:
<style>
.fiche {
background-image: url('https://i56.servimg.com/u/f56/19/09/32/16/fond_f10.png');
width: 500px;
height: 720px;
}
h1{
color: #fff;
text-align: center;
height: 30px;
font-family: sans-serif;
padding-top: 10px;
}
.feat {
background-image: url('https://i56.servimg.com/u/f56/19/09/32/16/imagef10.png');
height: 100px;
}
h5{
padding-top: 10px;
text-align: right;
margin: 10px;
color: darkred;
font-size: 20px;
}
.bloc_texte {
background-color: lightgrey;
opacity: 0.60;
height: 510px;
margin: 20px;
text-align: justify;
}
p {
margin:10px;
padding: 10px;
}
.text {
color:darkred;
}
.credit {
display: block;
text-align: right;
color: #fff;
}</style>
<div class="fiche"><h1>Titre du RP</h1> <div class="feat"><h5>Feat Shanya</h5></div><div class="bloc_texte"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br /><br />
<span class="text">Aenean commodo ligula eget dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</span><br /><br />
Aenean commodo ligula eget dolor. Aenean massa.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p><span class="credit">(c) Shanya & Naütilus</span></div></div>
https://codepen.io/Shanriya/pen/ejgPNY (pour un aperçu XD)

- Date d'inscription : 15/08/2017
- Messages : 3183
Tu as fait du bon travail, je suis plutôt fière de toi :3
Alors, h5 est un bloc, donc il peut très bien avoir son background sans la div feat. Donc tu n'auras pas besoin de cette div et tu peux mettre le CSS qui est dans .feat directement dans h5 en élevant la marge pour que ça colle aux bords. Et pour que ton texte ne colle pas par contre, on va mettre un padding-right.
Pour ton bloc de texte, visuellement on a un paragraphe, une span et un autre paragraphe, donc on doit avoir la même chose niveau code. Plutôt que des br à la suite, on va utiliser une balise p pour chaque paragraphe. Cette balise ayant une marge avant et après, on aura l'espace qu'on veut entre le paragraphe et la span.
Si tu as mis ton code sur Codepen tu as du remarquer que le texte dépasse ton bloc. Pour y remédier tu peux mettre une barre de défilement uniquement dans la zone texte. Donc dans la div qui comprend tout le texte : bloc_texte.
Pour ce faire, on utilise la propriété overflow. Cette propriété à 3 valeurs
- auto : la scrollbar apparait uniquement quand le texte dépasse
- scroll : la scrollbar apparait toujours même s'il n'y a pas beaucoup de texte (je te déconseille cette option car pas très esthétique)
- hidden : Tout ce qui dépasse sera cacher (si le texte est caché on pourra pas le lire, cette option est plus utile pour l'effet masque d'écrêtage quand on met une image rectangulaire par exemple dans un bloc rond)
Finalement pour le crédit, tu as mis une span mais dans le CSS tu l'as transformé en bloc avec display. Ceci n'est pas nécessaire dans ce cas vu que tu ne lui as donné aucune propriété liée aux blocs comme une marge ou une largeur ou hauteur, donc tu peux enlever le display.
Voilà, c'est tout pour les corrections. Je ne parlerai pas des sélecteurs vu qu'on verra bientôt comment mettre la fiche sur un forum :3
En tout cas c'est très bien, bravo :3

- Date d'inscription : 15/08/2017
- Messages : 3183
Alors, la span est une balise inline, p est un bloc, donc comme je te l'ai dit hier, on ne peut pas mettre un bloc dans une balise qui se met sur le même ligne, ce n'est pas logique :3
Tu devrais avoir div et à l'intérieur p + span + p
Pour h5 si tu veux coller le fond aux bords comme sur le schéma il suffit de mettre 0 aux marges horizontales.
tu auras donc margin: 10px 0; si tu veux garder 10px pour le haut et le bas.
Pour que le crédit s'affiche il suffit de diminuer la hauteur du bloc texte :3

- Date d'inscription : 15/08/2017
- Messages : 3183
la span est inline, elle ne peut pas prendre margin, height ou width :3
Mais elle peut avoir un padding donc au lieux de mettre une marge de 10px et un padding de 10px il est plus logique de fusionner la valeur et mettre simplement un padding: 20px :3

- Date d'inscription : 15/08/2017
- Messages : 3183
Ah oui pardon, au fait c'est parce que les marges et padding dans p et le span ne sont pas égaux.
Le plus simple est de supprimer margin et padding de p et span pour les égaliser et mettre le padding dans la div du bloc de texte comme ça tout sera à égalité :3

- Date d'inscription : 15/08/2017
- Messages : 3183
Bravo, j'espère que tu as appris des choses et surtout que tu es fière de ce que tu as réalisé :3
 et merci Naüt pour le schéma
et merci Naüt pour le schéma 

- Date d'inscription : 03/03/2015
- Messages : 7624
Merci à @Dragonnier de m'avoir dit de pas oublier le = après le class lol je lui dédis ce code !

- Date d'inscription : 15/08/2017
- Messages : 3183
Tu fais ton exercice c'est marrant :3
Pour l'image des loups ça aurait été plus simple de la mettre en background de h3 plutôt que de galérer avec le positionnement absolu. D'ailleurs je ne sais pas si tu pratique le positionnement avec cette exercice. Dans ce cas c'est bon, mais sinon pour ce schéma ce n'était pas la peine de tout mettre en absolu à mon avis :3
Tu aurais du juste centrer tes blocs avec margin: auto :3
Pour la zone texte tu as mis l'overflow en hidden ce qui cache ton texte donc on pourra pas le lire. Il vaut mieux le mettre en auto pour avoir la scrollbar au cas où il y aura beaucoup de texte.
Sinon le code en lui-même est correct, bravo :3

- Date d'inscription : 03/03/2015
- Messages : 7624
Pour le positionnement XD ça dépend je fais ce qui marche lol, en générale quand je fais des margin auto ça bugs toujours n.n mais là j'ai pas pensé j'avoue ^^
Content que le reste sois bon alors ! :3 c'est que j'ai une bonne prof :p
- Date d'inscription : 20/01/2018
- Messages : 2520
![[Facile] - Exercice 11 - Fiche RP 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)
Je sais qu'on me reproche - totalement à tord bien sûr - de mettre pas mal de div (non, en vrai, j'en mets beaucoup trop, désolé).
Donc là, y'en pas presque pas /o/
- Spoiler:
- Code:
<style>
.fond {
background-image:url('https://i.servimg.com/u/f56/19/09/32/16/fond_f10.png');
height: auto;
width: 500px;
margin:0px auto;
}
h1 {
color: #EBE6E6;
text-align: center;
font-family:'Indie Flower';
}
.bande {
background-image:url('https://i.servimg.com/u/f56/19/09/32/16/imagef10.png');
height: 106px;
}
h2 {
color: #ce462e;
font-family:'Indie Flower';
text-align: right;
padding: 20px;
}
.texte {
height: auto;
width: 450px;
background-color: white;
opacity: 0.6;
margin:0px auto;
text-align: justify;
}
p {
padding: 4px;
}
span {
color: #ce462e;
}
</style>
- Code:
<link href="https://fonts.googleapis.com/css?family=Indie+Flower&display=swap" rel="stylesheet">
<div class="fond">
<h1>Titre de rp</h1>
<div class="bande">
<h2>feat: partenaire</h2>
</div>
<div class="texte">
<p>Pandente itaque viam fatorum sorte tristissima, qua praestitutum erat eum vita et imperio spoliari, itineribus interiectis permutatione iumentorum emensis venit Petobionem oppidum Noricorum, ubi reseratae sunt insidiarum latebrae omnes, et Barbatio repente apparuit comes, qui sub eo domesticis praefuit, cum Apodemio agente in rebus milites ducens, quos beneficiis suis oppigneratos elegerat imperator certus nec praemiis nec miseratione ulla posse deflecti.Pandente itaque viam fatorum sorte tristissima, qua praestitutum erat eum vita et imperio spoliari, itineribus interiectis permutatione iumentorum emensis venit Petobionem oppidum Noricorum, ubi reseratae sunt insidiarum latebra.et Barbatio repente apparuit comes, qui sub eo domesticis praefuit, cum Apodemio agente in rebus milites ducens, quos beneficiis suis oppigneratos elegerat imperator certus nec praemiis nec miseratione ulla posse deflect. <br/>
<span>"Pandente itaque viam fatorum sorte tristissima, qua praestitutum erat eum vita et imperio spoliari, itineribus interiectis permutatione iumentorum emensis venit."</span>. <br/>
Petobionem oppidum Noricorum, ubi reseratae sunt insidiarum latebrae omnes, et Barbatio repente apparuit comes, qui sub eo domesticis praefuit, cum Apodemio agente in rebus milites ducens, quos beneficiis suis oppigneratos elegerat imperator certus nec praemiis nec miseratione ulla posse deflecti.Pandente itaque viam fatorum sorte tristissima, qua praestitutum erat eum vita et imperio spoliari, itineribus interiectis permutatione iumentorum emensis venit Petobionem oppidum Noricorum, ubi reseratae sunt insidiarum latebrae omnes, et Barbatio repente apparuit comes, qui sub eo domesticis praefuit, cum Apodemio agente in rebus milites ducens, quos beneficiis suis oppigneratos.</p>
</div>
<span>Note: ce que vous avez à dire</span>
</div>

- Date d'inscription : 15/08/2017
- Messages : 3183
J'ai écrit ma réponse hier soir et pouf quand j'ai envoyé tout a été perdu à cause du bug de FA. Hier je n'avais pas la moindre idée d'à quoi devrait ressembler l'aperçu du code en plus, il me semble qu'il y avait un problème avec la mise à jour de servimg.
" y'en pas presque pas /o/" le pas en double, avoue que c'est un piège :p.
Ton code a l'air plutôt bien, il n'y a pas beaucoup de div en effet, bravo :3
HTML :
Alors, je m'excuse de commencer par là mais les headings sont aussi des blocs, ils acceptent donc le background-image et la hauteur, tu n'auras donc pas besoin de la div bande.
La même chose s'applique au texte. Tu as pensé à l'élément paragraphe ce qui est bien mais tu ne l'as pas du tout exploiter. On a le paragraphe entouré d'une div qui prend tout le CSS du coup j'ai envie de demander à quoi bon. Dans ce cas soit tu gardes la div soit le p.
D'ailleurs si je ne me trompe pas, dans la maquette on avait un paragraphe, une span et un autre paragraphe; du coup j'aurai plutôt divisé le texte en deux paragraphes avec la phrase rouge entre les deux, au moins ça me fera une marge avant et après la phrase et je n'aurais pas à mettre le br, dans ce cas l'utilisation d'une div pour englober le tout serait justifiée.
CSS :
La hauteur d'un bloc correspond par défaut à celle de son contenu, donc pas besoin de spécifier height: auto.
Si la valeur d'une propriété est 0 on ne met pas l'unité que ça soit en px, %, pt etc.
Ce qui suit est purement informatif, ton mode n'est pas faux vu que le texte est en noir/ rouge sombre.
Pour la partie texte, l'opacité est héritée. Si tu réduits l'opacité d'un bloc, tous les éléments qu'il contient hériteront de cette opacité réduite et donc il y a de forte chance que ton texte soit peu lisible selon la couleur choisie. Imagine qu'on veut utiliser du texte blanc, dans ce cas il serait impossible de jouer sur l'opacité sinon le texte va complètement se fondre dans le fond et disparaitre.
La solution dans ce cas est de jouer sur l'opacité de la couleur du fond uniquement. Pour ça on évite le modèle hexadécimal et on utilise le modèle en RGBA ou HSLA. Le A est appelé coefficient alpha et c'est celui qui contrôle l'opacité. Pour le blanc à 50% d'opacité par exemple on aura : color: rgba(255, 255, 255, 0.5). exemple de convertisseur
Ma dernière remarque concerne les sélecteurs CSS. L'utilisation des éléments comme h1,h2, p, ul etc permet de simplifier le code et faire des classes et id en moins comme tu as du le remarquer. Attention par contre sur certain code, tu n'as pas forcément envie que ton CSS s'applique à tous les titres ou tous les paragraphes de la page (par exemple si tu mets cette fiche directement sur epicode, il y aura des interférences avec le CSS de h1 et h2 du forum). C'est pourquoi on utilise ce qu'on appelle les sélecteurs de descendants. C'est à dire on combine le type de balise avec le nom de classe du bloc parent. Par exemple :
- Code:
.fond h1 {
}
.fond h2 {
}
.fond p {
}
Voilà c'est tout. Comme tu as du remarquer ce n'est pas grand chose, ton code est bien fait et propre, je te félicite :3
- Date d'inscription : 26/05/2013
- Messages : 174
![[Facile] - Exercice 11 - Fiche RP 1066248963](/users/1416/13/16/78/smiles/1066248963.gif) Alors j'ai tenté quelque chose, je pose ça là comme ça mais j'attend pas spécifiquement de commentaires vu l'ancienneté du sujet ^^
Alors j'ai tenté quelque chose, je pose ça là comme ça mais j'attend pas spécifiquement de commentaires vu l'ancienneté du sujet ^^ J'ai changé les polices par rapport à la maquette par contre, justifié le texte et ajouté un overflow automatique. C'est ma première vraie fiche faite de A à Z (enfin sauf la maquette huhu) donc je suis assez fière même si c'est pas foufou (et que je me suis pas mal arraché les cheveux sur des choses simples, comme juste placer le texte du feat xD)
En tout cas merci beaucoup pour cet exercice bien sympa Naütilus
![[Facile] - Exercice 11 - Fiche RP 3488708190](/users/1416/13/16/78/smiles/3488708190.gif)
EDIT : ça rend pas pareil en prévisualisation et envoi naaaaaaaaan
 je vais essayer de trouver ce qui va pas pour l'image des ours polaires
je vais essayer de trouver ce qui va pas pour l'image des ours polaires ![[Facile] - Exercice 11 - Fiche RP 3313101865](/users/1416/13/16/78/smiles/3313101865.png)
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.
Vide, quantum, inquam, fallare, Torquate. oratio me istius philosophi non offendit; nam et complectitur verbis, quod vult, et dicit plane, quod intellegam; et tamen ego a philosopho, si afferat eloquentiam, non asperner, si non habeat, non admodum flagitem. re mihi non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.
Vide, quantum, inquam, fallare, Torquate. oratio me istius philosophi non offendit; nam et complectitur verbis, quod vult, et dicit plane, quod intellegam; et tamen ego a philosopho, si afferat eloquentiam, non asperner, si non habeat, non admodum flagitem. re mihi non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.

- Date d'inscription : 14/01/2017
- Messages : 3572
C'est un code très bien construit, félicitations ! Pour le bug de l'image, ça ne vient pas de toi, nous avons juste mis une limite de taille sur les images des messages sur Epicode. 8D Le mieux c'est d'ajouter une class à ton image, et de lui attribuer un CSS, comme ceci
- Code:
<img src="https://i.servimg.com/u/f56/19/09/32/16/imagef10.png" border="0" alt="ours polaires" class="image_fiche">
<style>.image_fiche {width: 500px;}</style>
Tu as un tuto intéressant ici qui t'explique comment utiliser les class (et les id, par la même occasion !)
Attention, la balise center est obsolète, préfère centrer tes blocs avec la propriété margin: auto c: Ainsi, à la place de ce margin-top :
- Code:
<div style="margin-top: 60px; width: 470px; height:480Px; background: white; opacity:0.5; padding: 5px; overflow:auto; text-align: justify; font-family: 'Raleway', sans serif; font-size: 13px;">
On mettra plutôt :
- Code:
<div style="margin: 60px auto 0; width: 470px; height:480px; background: white; opacity:0.5; padding: 5px; overflow:auto; text-align: justify; font-family: 'Raleway', sans serif; font-size: 13px;">
Sinon, à part ces petits détails, ton code est vraiment très bien ! N'hésite pas à faire d'autres exercices, tu es sur la bonne voie 8D
- Date d'inscription : 26/05/2013
- Messages : 174
![[Facile] - Exercice 11 - Fiche RP 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)
Du coup entre temps j'ai tenté de le modifier en attribuant des class (j'avais fait comme ça au début mais j'arrivais pas à lier ma feuille CSS au HTML sur le forum... puis j'ai découvert la magie de la balise style 8D). Ca rend bien en prévisualisation mais j'ai dû mettre des valeurs négatives énormes pour faire remonter mes titres sur l'image, ça me faisait pas ça la première fois
![[Facile] - Exercice 11 - Fiche RP 3313101865](/users/1416/13/16/78/smiles/3313101865.png)
- Code:
<div class="fond"><img src="https://i.servimg.com/u/f56/19/09/32/16/fond_f10.png">
<div class="titre">Titre du RP</div><br />
<div class="image"><img src="https://i.servimg.com/u/f56/19/09/32/16/imagef10.png"></div>
<div class="feat">feat. nom du partenaire</div><br /><br /><br />
<div class="cadre">Ici le texte du RP</div>
<div class="credits">Broussy (maquette de Naütilus) pour <a href="http://www.epicode-entraide.com" target="_blank">Epicode</a></div>
</div>
<link href="https://fonts.googleapis.com/css2?family=Caveat:wght@700&family=Indie+Flower&display=swap" rel="stylesheet">
<style>.fond { width: 500px; height: 720px; } .titre { font-family: 'Indie Flower', cursive; text-align: center; color: #FFFFFF; font-size: 50px; margin: auto 0; } .image { width: 500px; margin: auto; } .feat { margin-left:240px; text-align:right;width:50%; font-size: 15px; color: #800000; font-family: 'Raleway', sans-serif; } .cadre { margin: auto; width: 470px; height:490Px; background: white; opacity:0.5; padding: 5px; overflow:auto; text-align: justify; font-family: 'Raleway', sans serif; font-size: 13px; } .credits { text-align: center; font-size: 10px; color: #F0E68C; font-family: 'Raleway', sans-serif; }</style>
En tout cas merci infiniment pour tes encouragements et tes commentaires, ça fait très plaisir
![[Facile] - Exercice 11 - Fiche RP 3488708190](/users/1416/13/16/78/smiles/3488708190.gif) j'essaierai de me débarrasser des balises center à l'avenir ^^ Et je vais essayer d'autres exercices
j'essaierai de me débarrasser des balises center à l'avenir ^^ Et je vais essayer d'autres exercices 
EDIT : en fait c'est le bazaaaaaar TT *a réussi à casser le truc qu'elle avait réussi à faire* Je crois que je vais revenir au HTML simple en ajoutant juste une class pour l'image
![[Facile] - Exercice 11 - Fiche RP 3313101865](/users/1416/13/16/78/smiles/3313101865.png)

- Date d'inscription : 14/01/2017
- Messages : 3572
Tu peux mettre par exemple "fond_broussy", etc.
Pour les margin négatifs, ça s'explique parce que tu mets une image assez longue dans le bloc, donc les autres éléments se placent naturellement après elle. Pour palier à ce souci, tu peux retirer l'image du HTML et opter pour la mettre en tant que fond
- Code:
.fond { width: 500px; height: 720px; background: url(https://i.servimg.com/u/f56/19/09/32/16/fond_f10.png);}
C'est normal que ton code apparaisse un peu cassé, modernbb a un CSS de base assez particulier, mais en prenant les bugs un par un tu pourras en voir facilement le bout
![[Facile] - Exercice 11 - Fiche RP 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)
- Date d'inscription : 26/05/2013
- Messages : 174
J'ai mis les deux images en background dans le CSS et ça facilite beaucoup les manipulations des autres éléments en effet ! Je pense que cette fois ci c'est la bonne
![[Facile] - Exercice 11 - Fiche RP 2691722282](/users/1416/13/16/78/smiles/2691722282.gif) Encore un immense merci pour tes conseils
Encore un immense merci pour tes conseils 
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.
Vide, quantum, inquam, fallare, Torquate. oratio me istius philosophi non offendit; nam et complectitur verbis, quod vult, et dicit plane, quod intellegam; et tamen ego a philosopho, si afferat eloquentiam, non asperner, si non habeat, non admodum flagitem. re mihi non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.
Vide, quantum, inquam, fallare, Torquate. oratio me istius philosophi non offendit; nam et complectitur verbis, quod vult, et dicit plane, quod intellegam; et tamen ego a philosopho, si afferat eloquentiam, non asperner, si non habeat, non admodum flagitem. re mihi non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.
- Code:
<div class="fond_broussy">
<div class="titre_RP_broussy">Titre du RP</div>
<div class="image_bannière"><div class="feat_nom"><i>feat. nom du partenaire</i></div></div>
<div class="cadre_transparent_texte">Vide, quantum, inquam, fallare, Torquate. oratio me istius philosophi non offendit; nam et complectitur verbis, quod vult, et dicit plane, quod intellegam; et tamen ego a philosopho, si afferat eloquentiam, non asperner, si non habeat, non admodum flagitem. re mihi non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.
Vide, quantum, inquam, fallare, Torquate. oratio me istius philosophi non offendit; nam et complectitur verbis, quod vult, et dicit plane, quod intellegam; et tamen ego a philosopho, si afferat eloquentiam, non asperner, si non habeat, non admodum flagitem. re mihi non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.
Vide, quantum, inquam, fallare, Torquate. oratio me istius philosophi non offendit; nam et complectitur verbis, quod vult, et dicit plane, quod intellegam; et tamen ego a philosopho, si afferat eloquentiam, non asperner, si non habeat, non admodum flagitem. re mihi non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
Tantum autem cuique tribuendum, primum quantum ipse efficere possis, deinde etiam quantum ille quem diligas atque adiuves, sustinere. Non enim neque tu possis, quamvis excellas, omnes tuos ad honores amplissimos perducere, ut Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non potuit. Quod si etiam possis quidvis deferre ad alterum, videndum est tamen, quid ille possit sustinere.
Rogatus ad ultimum admissusque in consistorium ambage nulla praegressa inconsiderate et leviter proficiscere inquit ut praeceptum est, Caesar sciens quod si cessaveris, et tuas et palatii tui auferri iubebo prope diem annonas. hocque solo contumaciter dicto subiratus abscessit nec in conspectum eius postea venit saepius arcessitus.</div>
<div class="credits_brou">Broussy (maquette de Naütilus) pour <a href="http://www.epicode-entraide.com" target="_blank">Epicode</a></div>
</div>
<link href="https://fonts.googleapis.com/css2?family=Caveat:wght@700&family=Indie+Flower&display=swap" rel="stylesheet">
<style>.fond_broussy { margin: auto; width: 500px; height: 720px; background: url(https://i.servimg.com/u/f56/19/09/32/16/fond_f10.png); } .titre_RP_broussy { font-family: 'Indie Flower', cursive; text-align: center; color: #FFFFFF; font-size: 30px; margin: auto; } .image_bannière { margin: auto; width: 500px; height: 106px; background: url(https://i.servimg.com/u/f56/19/09/32/16/imagef10.png) } .feat_nom { margin-left:320px; text-align:center; font-size: 15px; color: #800000; font-family: 'Raleway', sans-serif; } .cadre_transparent_texte { margin: auto; width: 470px; height:470Px; background: white; opacity:0.5; padding: 5px; overflow:auto; text-align: justify; font-family: 'Raleway', sans serif; font-size: 13px; } .credits_brou { margin: auto; text-align: center; font-size: 10px; color: #F0E68C; font-family: 'Raleway', sans-serif; }</style>
- Date d'inscription : 11/06/2020
- Messages : 63
- Code:
.fiche {
background-image: url('https://i56.servimg.com/u/f56/19/09/32/16/fond_f10.png');
width: 500px;
height: 720px;
}
h1{
color: white;
font-family: Waltograph;
font-size: 50px;
text-align: center;
padding-top: 10px;
}
.feat {
background-image: url('https://i.servimg.com/u/f56/19/09/32/16/imagef10.png');
width: 500px;
height: 80px;
}
h2{
font-family: waltograph;
color: chocolate;
text-align: right;
padding-right: 20px;
padding-top: 20px;
}
.rp{
background-color: lightgrey;
opacity: 0.50;
height: 490px;
width: 480px;
margin-left: 10px;
margin-right: 10px;
margin-top: 35px;
overflow: auto;
font-family: Comic Sans Ms;
Font-size: 15px;
text-align: justify;
}
.dialogue{
color: darkred;
font-size: 20px;
}
.credits{
color: white;
font-family: Comic Sans MS;
font-size: 15px;
text-align: center;
}
<div class="fiche"><h1>Titre du RP</h1><div class="feat"><h2>Feat. Toi et Moi</h2><div class="rp">C’est comme ça qu’il se voyait à cette époque. Un peu rebelle envers ce monde. L’informatique l’avait aidé à s’enfermer un peu plus dans cet état. Il était devenu doué d’une logique à toute épreuve et d’une intelligence remarquable, mais surtout, il était devenu insociable. Avec l’âge, le besoin de trouver l’âme sœur avait pris le dessus et il avait été un peu obligé de rencontrer des gens, de parler avec eux. Très difficile au début, il avait réussi à vaincre ces préjugés. Il avait accepté la lenteur d’esprit des autres ainsi que leur manque de logique.
Il avait d’abord commencé par récupérer des informations depuis l’ordinateur de David, puis il était allé les chercher sur Internet. Il avait lui même programmé l’ordinateur de David afin d’avoir un premier lien vers le monde extérieur : la voix. Il pouvait entendre la voix de David, mais ne la comprenait pas. C’est alors qu’il a décidé d’aller lui même à l’information. Il s’est alors ‘transporté’ sur Internet afin de choisir une nouvelle ‘maison’. Il lui a été beaucoup plus facile de programmer ce nouvel ordinateur afin d’entendre une nouvelle voix.
Je m’en rappellerais si j’avais créé un programme capable de parler. Et puis tiens, je suis en train de taper la causette avec un ordinateur ! Je deviens vraiment cinglé ! C’est fini, j’arrête l’informatique !
Il avait d’abord commencé par récupérer des informations depuis l’ordinateur de David, puis il était allé les chercher sur Internet. Il avait lui-même programmé l’ordinateur de David afin d’avoir un premier lien vers le monde extérieur : la voix. Il pouvait entendre la voix de David, mais ne la comprenait pas. C’est alors qu’il a décidé d’aller lui-même à l’information. Il s’est alors ‘transporté’ sur Internet afin de choisir une nouvelle ‘maison’. Il lui a été beaucoup plus facile de programmer ce nouvel ordinateur afin d’entendre une nouvelle voix.
La journée commence. Il s’habille comme il peut tout en prenant son café. Chemise blanche repassée la veille par lui-même. Une cravate comme tous les jours. Et son costume noir de chez Sam Montiel, très chic et très branché. Chaussures cuir noir. Comme il aime faire remarquer :<span class="dialogue">"Vous êtes soit dans vos chaussures, soit dans votre lit. Alors il faut de bonnes chaussures et une bonne literie !"</span>La météo a annoncé un ciel bleu et des températures au-dessus de la normale saisonnière. C’est un très beau mois de mai qui s’annonce.</div><div class="credits">(c)Nathou/maquette par Naütilus</div>

- Date d'inscription : 20/09/2013
- Messages : 146
Bon, je me suis peut-être un peu (beaucoup) éloigné de la maquette, mais concrètement c'est la même disposition un peu plus poussé, ça passe non ?
![[Facile] - Exercice 11 - Fiche RP 3482194067](/users/1416/13/16/78/smiles/3482194067.gif)
Mon rendu :
Titre du RP

Prénom Nom & Prénom Nom
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Le HTML:
- Code:
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Annie+Use+Your+Telescope&family=Kristi&display=swap" rel="stylesheet"><div class="ficheRP4"><!--
--><h1>Titre du RP</h1><!--
--><div class="bannRP4"><!--
--><img src="https://zupimages.net/up/23/11/jdbw.gif" class="imgRP4"/><!--
--><h2>Prénom Nom & Prénom Nom</h2></div><!--
--><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p><div class="credRP4">naütilus. & void — <a href="https://www.epicode-entraide.com/">epicode</a></div></div>
Le CSS :
- Code:
/*********************EXERCICE 11*********************/
.ficheRP4 {
width: 500px;
height: 700px;
margin: 0 auto;
background-image: url(https://zupimages.net/up/23/11/pqfn.png);
overflow: hidden;
}
.ficheRP4 h1 {
height: 55px;
width: 100%;
margin: 0;
padding: 0;
border: none;
font: 40px 'Annie Use Your Telescope', cursive;
color: #dfc9f7;
font-weight: bolder;
text-align: center;
text-shadow: 2px 2px 0px #554468;
}
.bannRP4 {
position: relative;
height: 130px;
width: 100%;
}
.bannRP4 img.imgRP4 {
object-fit: cover;
width: 100%;
height: 130px;
border-top: 15px solid #ccbbdf;
border-bottom: 15px solid #ccbbdf;
box-shadow: 0px 0px 10px #554468;
}
.ficheRP4 h2 {
position: absolute;
bottom: 0;
width: 100%;
margin: 0;
padding: 1px 3px;
border: none;
font: 10px roboto, sans-serif;
color: #554468;
font-weight: normal;
text-transform: uppercase;
text-align: right;
text-shadow: 1px 1px 0px #dfc9f7;
}
.ficheRP4 p {
width: 480px;
height: 500px;
background-color: #f5f1ffcc;
font: 14px roboto, sans-serif;
color: #34294a;
text-align: justify;
padding: 10px;
margin: 0 auto;
overflow: auto;
}
.ficheRP4 p::-webkit-scrollbar {
width: 3px;
}
.ficheRP4 p::-webkit-scrollbar-thumb {
background-color: #ffffff;
}
.ficheRP4 p::-webkit-scrollbar-track {
background: transparent;
}
.credRP4 {
width: 100%;
height: 15px;
font: 10px roboto, sans-serif;
color: #fff;
text-transform: lowercase;
text-align: center;
line-height: 16px;
}
/*********************FIN EX 11*********************/
|
|
|


 Accueil
Accueil

![[Facile] - Exercice 11 - Fiche RP Maquet12](https://i.servimg.com/u/f56/19/09/32/16/maquet12.png)