Batty

Ancien.ne du staff
- Date d'inscription : 05/06/2014
- Messages : 3514
Maquette d'Exercice pour Page d'Accueil
Créée par : Batty
Informations
Niveau estimé : Facile
Sujet mis à jour en août 2022
Présentation
Bonjour
Voici un schéma de niveau facile. De base, il n'y a pas d'effet, mais je vous invite à en ajouter selon votre inspiration. Cette page d'accueil a pour but de vous faire pratiquer les bases et de réaliser un joli rendu.
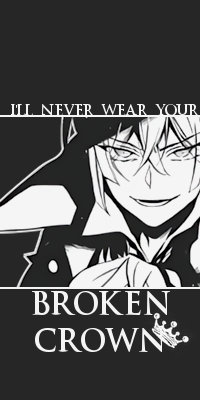
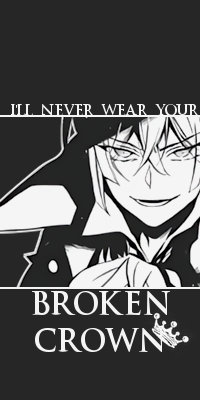
La maquette
Images :
![[Facile] Exercice 7 - Page d'accueil - Batty NL5m7WJ](https://i.imgur.com/nL5m7WJ.png)
![[Facile] Exercice 7 - Page d'accueil - Batty HMWd1SB](https://i.imgur.com/hMWd1SB.png)
Compétences suggérées
<h1>, <h2>, etc., blocs paragraphes <p> ou génériques <div>, listes HTML <ul> et <li>, liens <a> et images <img>...border-radius pour les coins arrondisoverflow pour gérer les dépassements:nth-child() pour l'alternance de couleursA titre d’entraînement (uniquement !), vous pouvez également tenter d'obtenir un rendu avec les anciennes méthodes :
ou encore
Si vous avez des questions n'hésitez pas à les poser à la suite ainsi qu'à poster votre rendu et votre code sous hide.
Merci d'informer le staff d'Epicode en cas de lien mort !
_______________
Mar 22 Déc 2015 - 16:59
Invité
Invité
Bonjour !
Je me suis mise en quête de réaliser la tâche ardue -pour moi- que représentait ce superbe schéma de page d'accueil, et après deux/trois jours de galère à avoir un rendu correct je viens te présenter ma labeur. Non pas exactement identique au schéma, mais je ne pense pas que ce soit de toute façon réalisable pour la nouille que je suis. Je ne suis pas une experte en codage, et n'ai jusque-là réalisé que quelques petites fiches en m'essayant aux transitions. Je conçois donc qu'il puisse y avoir des erreurs dans mon code.
Je tiens à préciser que j'ai été un peu aidée par une amie (pour l'infobulle de l'image du Staff et le placement des titres) mais j'ai réalisé moi-même le plus gros sans tableaux (vu que lorsque j'ai voulus insérer une partie de mon code dans des cellules, je n'ai pas eu la patience de revoir les différents placement de mes blocks). Mais bref, je m'égare..
J'ai testé sur Firefox et Chromium, tout marche.
Bonne journée ! ~
Je me suis mise en quête de réaliser la tâche ardue -pour moi- que représentait ce superbe schéma de page d'accueil, et après deux/trois jours de galère à avoir un rendu correct je viens te présenter ma labeur. Non pas exactement identique au schéma, mais je ne pense pas que ce soit de toute façon réalisable pour la nouille que je suis. Je ne suis pas une experte en codage, et n'ai jusque-là réalisé que quelques petites fiches en m'essayant aux transitions. Je conçois donc qu'il puisse y avoir des erreurs dans mon code.
Je tiens à préciser que j'ai été un peu aidée par une amie (pour l'infobulle de l'image du Staff et le placement des titres) mais j'ai réalisé moi-même le plus gros sans tableaux (vu que lorsque j'ai voulus insérer une partie de mon code dans des cellules, je n'ai pas eu la patience de revoir les différents placement de mes blocks). Mais bref, je m'égare..
J'ai testé sur Firefox et Chromium, tout marche.
Bonne journée ! ~
_______________
Jeu 21 Jan 2016 - 14:54
Cheshire Cat

Accro au forum
- Date d'inscription : 15/12/2012
- Messages : 4814
Coucou, j'aimerais savoir s'il est possible de faire une PA avec l'aide de ce schéma et d'ensuite la poster en LS ou ce n'est pas possible ? (ce serait pour me bouger les fesses en fait XD)
_______________
Lun 29 Fév 2016 - 18:46
Batty

Ancien.ne du staff
- Date d'inscription : 05/06/2014
- Messages : 3514
Ces schémas son libre de droit, alors oui. Par contre on n'acceptera pas le même LS deux fois =)
_______________
Mar 1 Mar 2016 - 19:40
Cheshire Cat

Accro au forum
- Date d'inscription : 15/12/2012
- Messages : 4814
Ok d'accord ! Je tenterais un truc plus tard je pense de toutes façons :)
Du coup j'vais donner mon avis sur ta PA en attendant que je fasse la mienne Estyriale o/ Comme je suis sur Opera en général, j'ai regardé sur Chrome et j'ai comparé. Les positions sont les mêmes ! Donc du coup c'cool o/
Je trouve que la police des titres pixelise légèrement et c'est dommage quand même. Est-ce que c'est la taille que tu as mises qui fait ça ou bien c'est la police en elle même qui donne cet effet ?
Je trouve très bien d'avoir élargi les espaces entres les différents éléments. Ca fait moins compact et c'est agréable à voir. Mais du coup, j'aurais bien vu un padding dans le bloc du contexte et celui des nouveautés. Genre 5 pixels minimum ça aurait été bien. Surtout que t'as un overflow automatique dont ça sépare la barre de scroll du texte et c'est plus joli.
C'est dommage de pas avoir ajouté de faux lien, quitte à mettre une # pour meubler. Tu aurais pu faire des effets sympa là dessus !
La barre défilante pour les partenaires c'est une bonne idée aussi, j'approuve. Les effets sur les icônes des prédefinis sont sympa également, mais du coup c'est dommage de pas avoir ajouté une transition pour les icônes du staff avec la subrillance que tu as ajoutée et les infobulles.
Ensuite dans ton code, au lieu de mettre des br partout tu pourrais penser à ajouter des margin et ainsi mettre les titres avec des h1 au lieu de span. Ca allègerait un peu plus ton HTML ! Après ça dépend de toi aussi, mais dans les textes ça reste utile hein >.>
Sinon c'est codé sans tableau alors c'est génial ! Les tableaux c'est vraiment la mort je trouve x.x
En tous cas cette PA est bien jolie :3
Du coup j'vais donner mon avis sur ta PA en attendant que je fasse la mienne Estyriale o/ Comme je suis sur Opera en général, j'ai regardé sur Chrome et j'ai comparé. Les positions sont les mêmes ! Donc du coup c'cool o/
Je trouve que la police des titres pixelise légèrement et c'est dommage quand même. Est-ce que c'est la taille que tu as mises qui fait ça ou bien c'est la police en elle même qui donne cet effet ?
Je trouve très bien d'avoir élargi les espaces entres les différents éléments. Ca fait moins compact et c'est agréable à voir. Mais du coup, j'aurais bien vu un padding dans le bloc du contexte et celui des nouveautés. Genre 5 pixels minimum ça aurait été bien. Surtout que t'as un overflow automatique dont ça sépare la barre de scroll du texte et c'est plus joli.
C'est dommage de pas avoir ajouté de faux lien, quitte à mettre une # pour meubler. Tu aurais pu faire des effets sympa là dessus !
La barre défilante pour les partenaires c'est une bonne idée aussi, j'approuve. Les effets sur les icônes des prédefinis sont sympa également, mais du coup c'est dommage de pas avoir ajouté une transition pour les icônes du staff avec la subrillance que tu as ajoutée et les infobulles.
Ensuite dans ton code, au lieu de mettre des br partout tu pourrais penser à ajouter des margin et ainsi mettre les titres avec des h1 au lieu de span. Ca allègerait un peu plus ton HTML ! Après ça dépend de toi aussi, mais dans les textes ça reste utile hein >.>
Sinon c'est codé sans tableau alors c'est génial ! Les tableaux c'est vraiment la mort je trouve x.x
En tous cas cette PA est bien jolie :3
_______________
Mar 1 Mar 2016 - 20:16
Odarik

Newbie
- Date d'inscription : 13/02/2016
- Messages : 48
Bonjour à toi,
Je vais parler de ton code maintenant que SD t'a parlé de la présentation en générale :
Première erreur :
La balise
Et tu as mis des balises
Pour les erreurs niveau propreté du codage :
En html :
Tu mets des <*br> de partout surtout après une div. C'est totalement inutile parce qu'une div fait automatiquement un retour à la ligne. Utilise des margins pour ensuite augmenter l'écart entre les divs.
C'est à peu près tout pour le html effectivement. Par contre : un conseil : n'utilise pas de table à gogo. C'est utile pour certaines choses, ça complique pour d'autres surtout avec les outils de css qui permette d’éviter d'utiliser ces tables.
En css :
C'est un carnage. Il faut que tu apprennes à te servir de float, et de position. Tu ne peux pas coder en utilisant sur chacune de tes divisions des margins négatifs. Tout tes éléments doivent avoir des margins négatifs puisque tu sais pas les positionner.
Avec des blocs qui entoure tes éléments et de simple float:left ou position:absolute et/ou relative tu aurais pas eu ce probleme de margin.
En conclusion :
Tu codes proprement mais le css et la position des éléments est encore à améliorer.
Je vais parler de ton code maintenant que SD t'a parlé de la présentation en générale :
Première erreur :
- Code:
<marquee id="id0,5"><span onmouseover="getElementById('id0,5').stop();" onmouseout="getElementById('id0,5').start();"><br />Logos partenaires défilants 88*31px ! ~</span></marquee>
La balise
- Code:
<marquee>
Et tu as mis des balises
- Code:
<title>
Pour les erreurs niveau propreté du codage :
En html :
Tu mets des <*br> de partout surtout après une div. C'est totalement inutile parce qu'une div fait automatiquement un retour à la ligne. Utilise des margins pour ensuite augmenter l'écart entre les divs.
C'est à peu près tout pour le html effectivement. Par contre : un conseil : n'utilise pas de table à gogo. C'est utile pour certaines choses, ça complique pour d'autres surtout avec les outils de css qui permette d’éviter d'utiliser ces tables.
En css :
C'est un carnage. Il faut que tu apprennes à te servir de float, et de position. Tu ne peux pas coder en utilisant sur chacune de tes divisions des margins négatifs. Tout tes éléments doivent avoir des margins négatifs puisque tu sais pas les positionner.
Avec des blocs qui entoure tes éléments et de simple float:left ou position:absolute et/ou relative tu aurais pas eu ce probleme de margin.
En conclusion :
Tu codes proprement mais le css et la position des éléments est encore à améliorer.
_______________
Jeu 3 Mar 2016 - 16:58
Invité
Invité
Hey !
Merci à vous deux d'être venu donner votre avis, ça m'aide à m'améliorer et à trouver en plus des solutions à des problèmes que je rencontre dans d'autres codages.![[Facile] Exercice 7 - Page d'accueil - Batty 3775839356](/users/1416/13/16/78/smiles/3775839356.gif) Sinon, j'ai refais entièrement mon code car l'ancien était vraiment, mais alors vraiment, affreux pour moi. Donc j'ai décidé de tout codé de nouveau afin d'essayer aussi d'alléger un peu mon css et mon HTML. Je répond tout de même à vos commentaires, bien entendu !
Sinon, j'ai refais entièrement mon code car l'ancien était vraiment, mais alors vraiment, affreux pour moi. Donc j'ai décidé de tout codé de nouveau afin d'essayer aussi d'alléger un peu mon css et mon HTML. Je répond tout de même à vos commentaires, bien entendu !
Single Death -> Pour la police, elle ne pixélise pas de mon côté, mais j'ai du coup changé pour une autre dans mon nouveau code, voir si celle-ci pixélise ou non chez toi ! J'ai pris note de ton conseil pour le padding et je l'ai rajouté au contexte et aux nouveautés, c'est bien plus esthétique comme ça. Pour les liens je les ai rajoutés ainsi qu'une petite transition ! Pour les icônes du staff j'avoue ne pas trop quoi rajouter comme effet sympathique sans donner le même que les prédéfinis, j'y réfléchis donc.
Et sinon j'ai utilisé des éléments HTML h puisque je sais enfin m'en servir ! Il sont tous utilisés mais vu que je n'avais pas très envie de mettre des blocs qui contiendront les autres afin de placer un pauvre titre..
En tout cas, merci beaucoup pour ton avis !
Odarik -> Je n'étais pas au courant pour la balise <*marquee>, et j'aimerais bien savoir ce que je peux utiliser à la place pour être à jour ! Pour les balises je n'ai pas du faire attention, j'étais un peu "pressée" d'y mettre dans une page HTML que j'ai dû y passer à la trappe. Là, il y a un titre - normalement !
Je prends note pour les tables, de toute façon j'avoue ne jamais avoir été douée avec. xD
Sinon, dans cette nouvelle version je me suis essayée aux position après enfin avoir compris leur magnifique utilité, héhé. Bon, j'avoue qu'il y en a à gogo, mais mon float: right; sur le bloc qui contient le staff refuse de marcher.
Merci pour ton avis !
Et je me demandais s'il y avait une solution pour écarter un peu plus les icônes du staff entre elle, je les trouve vraiment trop près les unes des autres.
Merci à vous deux d'être venu donner votre avis, ça m'aide à m'améliorer et à trouver en plus des solutions à des problèmes que je rencontre dans d'autres codages.
![[Facile] Exercice 7 - Page d'accueil - Batty 3775839356](/users/1416/13/16/78/smiles/3775839356.gif) Sinon, j'ai refais entièrement mon code car l'ancien était vraiment, mais alors vraiment, affreux pour moi. Donc j'ai décidé de tout codé de nouveau afin d'essayer aussi d'alléger un peu mon css et mon HTML. Je répond tout de même à vos commentaires, bien entendu !
Sinon, j'ai refais entièrement mon code car l'ancien était vraiment, mais alors vraiment, affreux pour moi. Donc j'ai décidé de tout codé de nouveau afin d'essayer aussi d'alléger un peu mon css et mon HTML. Je répond tout de même à vos commentaires, bien entendu !Single Death -> Pour la police, elle ne pixélise pas de mon côté, mais j'ai du coup changé pour une autre dans mon nouveau code, voir si celle-ci pixélise ou non chez toi ! J'ai pris note de ton conseil pour le padding et je l'ai rajouté au contexte et aux nouveautés, c'est bien plus esthétique comme ça. Pour les liens je les ai rajoutés ainsi qu'une petite transition ! Pour les icônes du staff j'avoue ne pas trop quoi rajouter comme effet sympathique sans donner le même que les prédéfinis, j'y réfléchis donc.
Et sinon j'ai utilisé des éléments HTML h puisque je sais enfin m'en servir ! Il sont tous utilisés mais vu que je n'avais pas très envie de mettre des blocs qui contiendront les autres afin de placer un pauvre titre..
En tout cas, merci beaucoup pour ton avis !
Odarik -> Je n'étais pas au courant pour la balise <*marquee>, et j'aimerais bien savoir ce que je peux utiliser à la place pour être à jour ! Pour les balises je n'ai pas du faire attention, j'étais un peu "pressée" d'y mettre dans une page HTML que j'ai dû y passer à la trappe. Là, il y a un titre - normalement !
Je prends note pour les tables, de toute façon j'avoue ne jamais avoir été douée avec. xD
Sinon, dans cette nouvelle version je me suis essayée aux position après enfin avoir compris leur magnifique utilité, héhé. Bon, j'avoue qu'il y en a à gogo, mais mon float: right; sur le bloc qui contient le staff refuse de marcher.
Merci pour ton avis !
Et je me demandais s'il y avait une solution pour écarter un peu plus les icônes du staff entre elle, je les trouve vraiment trop près les unes des autres.
_______________
Sam 5 Mar 2016 - 14:01
Odarik

Newbie
- Date d'inscription : 13/02/2016
- Messages : 48
Oui tu peux utiliser des margins dans ce cas la. Ca sert a éloigner des éléments en mettant des margins de l'ordre de 10/20px grand max.
Pour tes positions il faut revoir encore un peu. Tu as tjs de trop gros déplacement (220px,300px) etc.
Faut que tu t'entraines un peu mais c'est pas si mal !
Pour tes positions il faut revoir encore un peu. Tu as tjs de trop gros déplacement (220px,300px) etc.
Faut que tu t'entraines un peu mais c'est pas si mal !
_______________
Sam 5 Mar 2016 - 17:24
Invité
Invité
D'accord ! Je vais essayer de les séparer un peu plus avec ça dans ce cas ! Contente que ce soit déjà mieux. J'espère réussir à m'améliorer sur les positions. 

_______________
Sam 5 Mar 2016 - 17:56
Cheshire Cat

Accro au forum
- Date d'inscription : 15/12/2012
- Messages : 4814
Oh oui y'a du mieux !
Tu pourrais améliorer ton effet sur les liens en modifiant légèrement les transitions comme ça

Tu pourrais améliorer ton effet sur les liens en modifiant légèrement les transitions comme ça
- Code:
transition: all ease-in-out 1s;

_______________
Sam 5 Mar 2016 - 18:55
Invité
Invité
Hey !
Effectivement c'est beaucoup plus fluide comme ça ! Désolé du temps de réponse, j'ai eu des problèmes de connexion et j'ai oublié que tu m'avais répondu.
Effectivement c'est beaucoup plus fluide comme ça ! Désolé du temps de réponse, j'ai eu des problèmes de connexion et j'ai oublié que tu m'avais répondu.

_______________
Lun 28 Mar 2016 - 12:26
Dorea McH
Membre timide
- Date d'inscription : 08/01/2017
- Messages : 182
Mar 15 Aoû 2017 - 14:04
xLittleRainbow

Accro au forum
- Date d'inscription : 05/06/2015
- Messages : 780
Coucou !
De nouveau mes excuses pour avoir mis tant de temps à passer par là.
Tout d'abord une petite remarque sur ton rendu : c'est écrit tout piti piti ;; Personnellement je serais bien incapable de déchiffrer ce qui peut se trouver dans l'encart du contexte et des nouveautés. Je sais que j'ai pas une très bonne vue et ceci peut expliquer cela mais n'oublie pas de penser à tes utilisateurs lorsque tu mets un code au point (: D'autant plus que tu as un grand interligne du coup ça accentue le fait que ton texte soit un peu perdu au milieu de cet espace.
Ma première remarque concernera l'utilisation de la balise center que l'on trouve au début de ton code. Sache que c'est une balise dépréciée et qu'on évite donc au maximum de l'utiliser. Préfère positionner ton "Bienvenue" dans une div ou un h1 plutôt que dans un span (pourquoi un span d'ailleurs ?) et de rajouter dans ton CSS un text-align:center. N'oublie pas aussi de mettre ton font-size directement dans le CSS plutôt que via un style. Tu obtiendras le même effet mais en utilisant des outils plus convenables ^^
Pour ce qui est de la barre grise sous le titre je n'aurais pas codé ça de cette façon mais j'aurais peut-être fait quelque chose de peu conventionnel je vais donc te laisser faire comme ça ahaha Si un autre codeur a une meilleure idée sur la question ils passeront ^.^
Ensuite, passons à tes liens qui, soit dit en passant, ne mèneront jamais vers aucune page si tu n'encadres pas ton texte avec un
Mais j'ai vu que tu connaissais tout ça dans l'autre code que je t'ai corrigé un peu avant donc je ne pense pas que ça te posera de réelles difficultés. Cependant, tu pourrais alléger cette partie du code. Au lieu d'écrire :
prends le problème dans l'autre sens ^^ Ajouter une marge au-dessus d'un bloc c'est aussi ajouter une marge en-dessous d'un autre. Du coup, si tu mets dans ton CSS un margin-bottom: 5px tu auras le même rendu et tout directement dans le CSS ce qui fait plus propre tout de même (:
Alûrs, pour ce qui est des titres j'ai des trucs à dire parce que c'est un peu le bazar tout ça °w° Je parle de ça
Déjà tu es en présence d'un titre donc utiliser un h2 (si tu as pris le h1 pour le "Bienvenue") serait préférable. Ensuite, n'hésite pas à ajouter de nouvelles class à ton CSS plutôt que de le mettre directement dans le html ö Je m'explique.
En appliquant deux class tu rends ton html plus léger sans perdre l'avantage de ta première class soustitre1 qui reprend les caractéristiques de base et sans ce que tu recherchais avec ton style, soit le positionnement. Cette remarque vaut pour le "Nouveauté" qui se trouve un peu plus loin.
Rien à redire pour tes images sur le côté touçatouça même si, apparemment, le cadre contenant les images n'est pas tout à fait assez haut. Mais c'est pas vraiment un problème.
Dans ton encart réservé aux nouveautés, pour aléger un peu tes deux class blanc et rose tu peux passer la taille de police directement dans la class qui gère le bloc entier. Cela n'aura pas de répercution sur la police de ton titre puisque tu redéfinies la taille de ce dernier par la suite, il n'y aura donc pas de soucis d'hérédité.
Pour l'encart des partenaires tu avais prévu quoi ? ö Parce que là on est un peu dans le flou. Des images ? Du texte ? Des liens ? On ne sait pas trop et ce serait bien de savoir ^.^ Ca permettrait d'avoir un code parfaitement fini et c'est quand même plus sympa :D
Juste une petite remarque par rapport à ce que tu as codé pour les personnages libres, tu n'as pas besoin de mettre plusieurs valeurs dans ton border-radius si tu souhaites que tous les angles aient le même arrondi.
Eeeet je crois que j'ai fait le tour de ce que je pouvais avoir à dire sur ton exercice o/ Dans tous les cas ne pense pas au vu de mes moults remarques que ce que tu as fait est mauvais ou quoi (: C'est juste que je suis là pour ça ! En tous cas poursuis tes efforts parce que tes codes sont plutôt propres globalement :D
De nouveau mes excuses pour avoir mis tant de temps à passer par là.
Tout d'abord une petite remarque sur ton rendu : c'est écrit tout piti piti ;; Personnellement je serais bien incapable de déchiffrer ce qui peut se trouver dans l'encart du contexte et des nouveautés. Je sais que j'ai pas une très bonne vue et ceci peut expliquer cela mais n'oublie pas de penser à tes utilisateurs lorsque tu mets un code au point (: D'autant plus que tu as un grand interligne du coup ça accentue le fait que ton texte soit un peu perdu au milieu de cet espace.
Ma première remarque concernera l'utilisation de la balise center que l'on trouve au début de ton code. Sache que c'est une balise dépréciée et qu'on évite donc au maximum de l'utiliser. Préfère positionner ton "Bienvenue" dans une div ou un h1 plutôt que dans un span (pourquoi un span d'ailleurs ?) et de rajouter dans ton CSS un text-align:center. N'oublie pas aussi de mettre ton font-size directement dans le CSS plutôt que via un style. Tu obtiendras le même effet mais en utilisant des outils plus convenables ^^
Pour ce qui est de la barre grise sous le titre je n'aurais pas codé ça de cette façon mais j'aurais peut-être fait quelque chose de peu conventionnel je vais donc te laisser faire comme ça ahaha Si un autre codeur a une meilleure idée sur la question ils passeront ^.^
Ensuite, passons à tes liens qui, soit dit en passant, ne mèneront jamais vers aucune page si tu n'encadres pas ton texte avec un
- Code:
<a href="URL">LIEN</a>
Mais j'ai vu que tu connaissais tout ça dans l'autre code que je t'ai corrigé un peu avant donc je ne pense pas que ça te posera de réelles difficultés. Cependant, tu pourrais alléger cette partie du code. Au lieu d'écrire :
- Code:
<div class="filslien" >Lien 1</div> <div class="filslien" style="margin-top: 5px;" >Lien 2</div><div class="filslien" style="margin-top: 5px;">Lien 3</div><div class="filslien" style="margin-top: 5px;" >Lien 4</div><div class="filslien" style="margin-top: 5px;">Lien 5</div>
prends le problème dans l'autre sens ^^ Ajouter une marge au-dessus d'un bloc c'est aussi ajouter une marge en-dessous d'un autre. Du coup, si tu mets dans ton CSS un margin-bottom: 5px tu auras le même rendu et tout directement dans le CSS ce qui fait plus propre tout de même (:
Alûrs, pour ce qui est des titres j'ai des trucs à dire parce que c'est un peu le bazar tout ça °w° Je parle de ça
- Code:
<span class="soustitre1" style="display:block; margin-top:-32px; margin-left:-10px; font-size:30px;">Contexte</span>
Déjà tu es en présence d'un titre donc utiliser un h2 (si tu as pris le h1 pour le "Bienvenue") serait préférable. Ensuite, n'hésite pas à ajouter de nouvelles class à ton CSS plutôt que de le mettre directement dans le html ö Je m'explique.
- Code:
<style>.titrecontxt{display:block; margin-top:-32px; margin-left:-10px; font-size:30px;}</style>
<h2 class="soustitre1 titrecontxt">Contexte</h2>
En appliquant deux class tu rends ton html plus léger sans perdre l'avantage de ta première class soustitre1 qui reprend les caractéristiques de base et sans ce que tu recherchais avec ton style, soit le positionnement. Cette remarque vaut pour le "Nouveauté" qui se trouve un peu plus loin.
Rien à redire pour tes images sur le côté touçatouça même si, apparemment, le cadre contenant les images n'est pas tout à fait assez haut. Mais c'est pas vraiment un problème.
Dans ton encart réservé aux nouveautés, pour aléger un peu tes deux class blanc et rose tu peux passer la taille de police directement dans la class qui gère le bloc entier. Cela n'aura pas de répercution sur la police de ton titre puisque tu redéfinies la taille de ce dernier par la suite, il n'y aura donc pas de soucis d'hérédité.
Pour l'encart des partenaires tu avais prévu quoi ? ö Parce que là on est un peu dans le flou. Des images ? Du texte ? Des liens ? On ne sait pas trop et ce serait bien de savoir ^.^ Ca permettrait d'avoir un code parfaitement fini et c'est quand même plus sympa :D
Juste une petite remarque par rapport à ce que tu as codé pour les personnages libres, tu n'as pas besoin de mettre plusieurs valeurs dans ton border-radius si tu souhaites que tous les angles aient le même arrondi.
Eeeet je crois que j'ai fait le tour de ce que je pouvais avoir à dire sur ton exercice o/ Dans tous les cas ne pense pas au vu de mes moults remarques que ce que tu as fait est mauvais ou quoi (: C'est juste que je suis là pour ça ! En tous cas poursuis tes efforts parce que tes codes sont plutôt propres globalement :D
_______________
Ven 25 Aoû 2017 - 20:23
Icequeen38
Newbie
- Date d'inscription : 13/05/2017
- Messages : 20
Sam 2 Déc 2017 - 11:23
Meiywa
Newbie
- Date d'inscription : 19/01/2018
- Messages : 43
Coucou ![[Facile] Exercice 7 - Page d'accueil - Batty 2691722282](/users/1416/13/16/78/smiles/2691722282.gif)
Voici ma deuxième PA... J'avoue, je n'avais pas envie de faire des effets (x Sinon, je pense que mon code est plus propre que le précédent, j'ai essayé en tout cas (a) Par contre, je ne suis pas arrivée à faire la barre de couleur en dessous du texte "Bienvenue" U.u...
Aperçu du code![[Facile] Exercice 7 - Page d'accueil - Batty 2596956373](/users/1416/13/16/78/smiles/2596956373.gif)
![[Facile] Exercice 7 - Page d'accueil - Batty 2691722282](/users/1416/13/16/78/smiles/2691722282.gif)
Voici ma deuxième PA... J'avoue, je n'avais pas envie de faire des effets (x Sinon, je pense que mon code est plus propre que le précédent, j'ai essayé en tout cas (a) Par contre, je ne suis pas arrivée à faire la barre de couleur en dessous du texte "Bienvenue" U.u...
- HTML:
- Code:
<link href="https://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet">
<div id="PA">
<div id="welcome">Bienvenue sur notre forum</div>
<div id="liens">
<div class="links"><a href="google.be">lien 1</a></div>
<div class="links"><a href="google.be">lien 2</a></div>
<div class="links"><a href="google.be">lien 3</a></div>
<div class="links"><a href="google.be">lien 4</a></div>
<div class="links"><a href="google.be">lien 5</a></div>
</div>
<div class="texteTitre" id="contexte">Contexte</div>
<div id="paragraphe" class="texteBloc">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque porta tincidunt tortor, eget luctus quam facilisis sed. Ut eleifend lacus a nisi eleifend egestas. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla viverra quam in justo lacinia iaculis. Fusce nec sem vitae lorem sodales aliquet. Nunc viverra vestibulum finibus. Quisque ac consectetur est, sit amet maximus mauris. Duis ut leo dictum, porta nunc et, bibendum libero. Phasellus sed ornare risus. Pellentesque viverra varius lorem, non tempor est imperdiet sed.</p>
</div>
<div id="staff">
<img src="http://is1.mzstatic.com/image/thumb/Music6/v4/5a/81/ce/5a81cec9-ff11-6f57-4440-9012dca99a3b/source/100x100bb.jpg" class="imgStaff" />
<img src="http://is1.mzstatic.com/image/thumb/Music6/v4/5a/81/ce/5a81cec9-ff11-6f57-4440-9012dca99a3b/source/100x100bb.jpg" class="imgStaff" />
<img src="http://is1.mzstatic.com/image/thumb/Music6/v4/5a/81/ce/5a81cec9-ff11-6f57-4440-9012dca99a3b/source/100x100bb.jpg" class="imgStaff" />
<img src="http://is1.mzstatic.com/image/thumb/Music6/v4/5a/81/ce/5a81cec9-ff11-6f57-4440-9012dca99a3b/source/100x100bb.jpg" class="imgStaff" />
<img src="http://is1.mzstatic.com/image/thumb/Music6/v4/5a/81/ce/5a81cec9-ff11-6f57-4440-9012dca99a3b/source/100x100bb.jpg" class="imgStaff" />
</div>
<div class="texteTitre" id="partenaires">Partenaires</div>
<div class="texteBloc" id="nosPartenaires"></div>
<div class="texteTitre" id="partenaires">Personnages libres</div>
<div>
<img class="imgStaff personnages" src="http://images6.fanpop.com/image/photos/36700000/Killian-Jones-Captain-Hook-image-killian-jones-captain-hook-36750545-100-100.png" />
<img class="imgStaff personnages" src="http://images6.fanpop.com/image/photos/36700000/Killian-Jones-Captain-Hook-image-killian-jones-captain-hook-36750545-100-100.png" />
<img class="imgStaff personnages" src="http://images6.fanpop.com/image/photos/36700000/Killian-Jones-Captain-Hook-image-killian-jones-captain-hook-36750545-100-100.png" />
<img class="imgStaff personnages" src="http://images6.fanpop.com/image/photos/36700000/Killian-Jones-Captain-Hook-image-killian-jones-captain-hook-36750545-100-100.png" />
<img class="imgStaff personnages" src="http://images6.fanpop.com/image/photos/36700000/Killian-Jones-Captain-Hook-image-killian-jones-captain-hook-36750545-100-100.png" />
</div>
<div class="texteTitre" id="nouveaute">Nouveautés</div>
<div class="texteBloc" id="blocNouveaute">
<div class="new1">xx.xx Nouveautés</div>
<div class="new2">xx.xx Nouveautés</div>
<div class="new1">xx.xx Nouveautés</div>
<div class="new2">xx.xx Nouveautés</div>
<div class="new1">xx.xx Nouveautés</div>
<div class="new2">xx.xx Nouveautés</div>
<div class="new1">xx.xx Nouveautés</div>
<div class="new2">xx.xx Nouveautés</div>
<div class="new1">xx.xx Nouveautés</div>
</div>
</div>
- CSS:
- Code:
#PA {
background-color: #183152;
width: 600px;
height: 330px;
margin: auto;
padding: 10px;
}
#welcome {
text-align: center;
font-family: 'Pacifico', cursive;
font-size: 20px;
color: #ABC8E2;
}
#liens {
height: 100px;
width: 60px;
text-align: center;
margin-top: 18px;
}
.links {
background-color: white;
text-align: center;
margin-top: 4px;
width: 70px;
}
a {
text-decoration: none;
color: #183152;
}
a:hover {
color: #5F8CA3;
letter-spacing: 1px;
}
#paragraphe {
float: left;
margin-left: 80px;
width: 400px;
height: 95px;
position: absolute;
top: 70px;
}
.texteTitre {
font-family: 'Pacifico', cursive;
z-index: 1;
font-size: 15px;
color: #C4D7ED;
}
#contexte {
float: left;
position: absolute;
margin-left: 80px;
top: 45px;
}
#staff {
position: absolute;
top: 25px;
left: 800px;
}
.imgStaff {
border-radius: 300px;
height: 60px;
width: 60px;
display: block;
margin-bottom: 5px;
}
.texteBloc {
background-color: white;
overflow: auto;
text-align: justify;
padding: 5px;
border: 2px solid #C4D7ED;
font-family: arial;
font-size: 12px;
}
#partenaires {
margin-top: 15px;
}
#nosPartenaires {
width: 305px;
height: 20px;
}
.personnages {
display: inline; !important
}
#nouveaute {
position: absolute;
top: 185px;
margin-left: 330px;
}
#blocNouveaute {
position: absolute;
left: 610px;
top: 213px;
width: 150px;
height: 120px;
overflow: auto;
}
.new1 {
color: #5F8CA3;
}
.new2 {
color: #375D81;
}
Aperçu du code
![[Facile] Exercice 7 - Page d'accueil - Batty 2596956373](/users/1416/13/16/78/smiles/2596956373.gif)
_______________
Lun 29 Jan 2018 - 17:24
Reine des Ténèbres

Ancien.ne du staff
- Date d'inscription : 15/08/2017
- Messages : 3183
Bonsoir @Meiywa,
J'aime particulièrement la série Once upon a time mais bien sûr je ne suis pas là pour en discuter![[Facile] Exercice 7 - Page d'accueil - Batty 2702986051](/users/1416/13/16/78/smiles/2702986051.gif)
Bravo pour ton travail c'est plutôt propre en effet.
Je commence alors par la partie où tu as bloqué à savoir la bordure en arrière-plan du titre.
Ce tu peux faire c'est créer un bloc juste après celui du texte et lui définir une hauteur et une largeur en plus de la couleur que tu veux bien sûr. On va center notre bloc avec une marge horizontale auto et on va lui définir une marge haute négative pour le superposer au texte.
Si je reprends ton code j'aurais donc :
J'ai baissé l'opacité pour que ça soit plus lisible vu la couleur.
Ma prochaine remarque concerne le positionnement. Je vois que tu as positionné tout tes blocs en absolu. Par convention on essaie le plus possible d'éviter le positionnement absolu parce qu'il fait complètement sortir l'élément du flux. Les éléments positionnés en absolu deviennent donc indépendants et se positionnent par défaut par rapport au navigateur. C'est pour cette raison d'ailleurs que tes blocs nouveautés et staff sortent du cadre de la PA. Pour y remédier il faut préciser aux éléments une référence, dans ton cas on va positionner les éléments par rapport à la div parente PA, on met ajoute donc :
Et on modifie la valeur left
Pour le staff il sera plus simple de le positionner par rapport à right que de mettre une grosse valeur left
Pour les blocs des titres, je ne sais pas pourquoi tu as opté pour un margin-left plutôt que la propriété left vu qu'ils sont aussi positionnés en absolu.
Donc plutôt que :
il est plus correct de mettre :
Tu as utilisé un float sur les blocs du contexte ce qui est inutile.
Ma dernière remarque concerne les blocs staff et perso libres. N'oublie pas que ces images doivent renvoyer respectivement vers le profil des membres et les sujets des personnages donc ce sont plutôt des liens et non des images simples.
Voilà c'est tout en espérant que ça te soit utile :3
J'aime particulièrement la série Once upon a time mais bien sûr je ne suis pas là pour en discuter
![[Facile] Exercice 7 - Page d'accueil - Batty 2702986051](/users/1416/13/16/78/smiles/2702986051.gif)
Bravo pour ton travail c'est plutôt propre en effet.
Je commence alors par la partie où tu as bloqué à savoir la bordure en arrière-plan du titre.
Ce tu peux faire c'est créer un bloc juste après celui du texte et lui définir une hauteur et une largeur en plus de la couleur que tu veux bien sûr. On va center notre bloc avec une marge horizontale auto et on va lui définir une marge haute négative pour le superposer au texte.
Si je reprends ton code j'aurais donc :
- Code:
<div id="welcome">Bienvenue sur notre forum</div>
<div id="cadre"></div>
- Code:
#cadre {
width : 350px;
height : 10px;
margin: -20px auto 0;
background-color : aliceblue;
opacity: 0.4;
}
J'ai baissé l'opacité pour que ça soit plus lisible vu la couleur.
Ma prochaine remarque concerne le positionnement. Je vois que tu as positionné tout tes blocs en absolu. Par convention on essaie le plus possible d'éviter le positionnement absolu parce qu'il fait complètement sortir l'élément du flux. Les éléments positionnés en absolu deviennent donc indépendants et se positionnent par défaut par rapport au navigateur. C'est pour cette raison d'ailleurs que tes blocs nouveautés et staff sortent du cadre de la PA. Pour y remédier il faut préciser aux éléments une référence, dans ton cas on va positionner les éléments par rapport à la div parente PA, on met ajoute donc :
- Code:
#PA {
position: relative;
}
Et on modifie la valeur left
- Code:
#blocNouveaute {
position: absolute;
left: 335px;
Pour le staff il sera plus simple de le positionner par rapport à right que de mettre une grosse valeur left
- Code:
#staff {
position: absolute;
top: 25px;
right: 10px;
}
Pour les blocs des titres, je ne sais pas pourquoi tu as opté pour un margin-left plutôt que la propriété left vu qu'ils sont aussi positionnés en absolu.
Donc plutôt que :
- Code:
#nouveaute {
position: absolute;
top: 185px;
margin-left: 335px;
}
il est plus correct de mettre :
- Code:
#nouveaute {
position: absolute;
top: 185px;
left: 335px;
}
Tu as utilisé un float sur les blocs du contexte ce qui est inutile.
Ma dernière remarque concerne les blocs staff et perso libres. N'oublie pas que ces images doivent renvoyer respectivement vers le profil des membres et les sujets des personnages donc ce sont plutôt des liens et non des images simples.
Voilà c'est tout en espérant que ça te soit utile :3
_______________
Mer 7 Fév 2018 - 23:51
Wonder

Newbie
- Date d'inscription : 02/02/2018
- Messages : 77
(je reposte pour up, parce que j'aime pas les dp désolée x.x j'avais posté le 27 Février de base pas sûre qu'on l'aie vu mais no probs)
Ok donc ce fût laborieux, mais j'ai tenté l'exercice x')
J'ai essayé de mettre des info bulles sur les avatars du staff, mais j'ai dû mal m'y prendre parce que les 2 du bas ne s'affichent qu'au passage de la souris sur une certaine zone de l'image (alors que les 2 du haut fonctionnent normalement?) owo'
+y'a des /br partout parce que les retours à la ligne normaux fonctionnent pas sur codepen mais j'imagine que j'en aurais pas besoin normalement?
Ok donc ce fût laborieux, mais j'ai tenté l'exercice x')
J'ai essayé de mettre des info bulles sur les avatars du staff, mais j'ai dû mal m'y prendre parce que les 2 du bas ne s'affichent qu'au passage de la souris sur une certaine zone de l'image (alors que les 2 du haut fonctionnent normalement?) owo'
+y'a des /br partout parce que les retours à la ligne normaux fonctionnent pas sur codepen mais j'imagine que j'en aurais pas besoin normalement?
_______________
Ven 9 Mar 2018 - 5:42
Batty

Ancien.ne du staff
- Date d'inscription : 05/06/2014
- Messages : 3514
Hello miss !
désoler d'avoir passer tout droit devant ton exercice ! Du coup je vais le regarder ;)
Premièrement ton tableau est parfait ;) je ne sais pas si tu a eu de la difficulté a assimiler la notion des fusion de cellules, mais si je me fit a ton exercice tu semble l'avoir bien compris =) Du coup je ne peux que t'encourager à les abandonner !
Haha oui on est contradictoire ;) de nos jour on n'utilise plus les tableaux pour le positionnement des éléments. On va préféré le positionnement avec Float ou les display.Par contre les Template de forumactif (dans la version la plus utiliser ; PHPBB 2) les tableaux sont utiliser donc c'est bien de au moins les comprendre ;P
Ensuite, je ne voie pas d'erreur dans l'utilisation des tes balises. Il y à seulement tes infobulles où tu à utiliser une balise span et tu la transformé en block garce à un display. t'en qu'à modifier un élément ligne en élémnet bloc il aurait été mieux d'utiliser tout simplement une div qui est déjà un bloc.
Ensuite pour ton souci d'info-bulle qui fonctionne plus oui moins bien c'est a cause de ton positionnement qui n'est pas optimal. Normalement on ne positionne pas un élément relatif. C'est lui qui dicte l’environnement disponible. Donc normalement notre conteneur est relatif. Dans ta PA ton conteneur c'est ta DIV .staff. C'est donc cette dernière qui reçois l’attribut "position:relative". L'élément que tu veux positionner (.staff span) quant à lui sera en "position:absolute" et il aura un top/left/right et/ou bottom.
Voilà ! C'est un très bon code =) Je t'invite a relever le défi de faire un exercice sans tableaux ;)
désoler d'avoir passer tout droit devant ton exercice ! Du coup je vais le regarder ;)
Premièrement ton tableau est parfait ;) je ne sais pas si tu a eu de la difficulté a assimiler la notion des fusion de cellules, mais si je me fit a ton exercice tu semble l'avoir bien compris =) Du coup je ne peux que t'encourager à les abandonner !
Haha oui on est contradictoire ;) de nos jour on n'utilise plus les tableaux pour le positionnement des éléments. On va préféré le positionnement avec Float ou les display.Par contre les Template de forumactif (dans la version la plus utiliser ; PHPBB 2) les tableaux sont utiliser donc c'est bien de au moins les comprendre ;P
Ensuite, je ne voie pas d'erreur dans l'utilisation des tes balises. Il y à seulement tes infobulles où tu à utiliser une balise span et tu la transformé en block garce à un display. t'en qu'à modifier un élément ligne en élémnet bloc il aurait été mieux d'utiliser tout simplement une div qui est déjà un bloc.
Ensuite pour ton souci d'info-bulle qui fonctionne plus oui moins bien c'est a cause de ton positionnement qui n'est pas optimal. Normalement on ne positionne pas un élément relatif. C'est lui qui dicte l’environnement disponible. Donc normalement notre conteneur est relatif. Dans ta PA ton conteneur c'est ta DIV .staff. C'est donc cette dernière qui reçois l’attribut "position:relative". L'élément que tu veux positionner (.staff span) quant à lui sera en "position:absolute" et il aura un top/left/right et/ou bottom.
Voilà ! C'est un très bon code =) Je t'invite a relever le défi de faire un exercice sans tableaux ;)
_______________
Ven 9 Mar 2018 - 19:52
Invité
Invité
Coucouuuu !!
J'avais envie de m'essayer à une PA comme second exercice. Ça permet de tester plusieurs effets en même temps et je me suis bien amusée en plus. *-*
Alors, j'ai décidé de ne pas faire en tableau et de directement partir avec le positionnement proposé comme dernier tuto. :) J'ai bien compris que les tableaux sont le mal et en plus au vue de la version que je souhaite utiliser autant apprendre avec les bonnes bases. Cela serait aussi mentir que de dire que j'ai réussi sans problèmes (huhu). Il faut savoir que j'ai appris le codage en bidouillant des tas de LS depuis 5 - 6 ans maintenant, et à force de bidouiller j'ai commencé à assimiler les propriétés basiques et tout, mais pas de manière logique. Du coup le positionnement a été un brin compliqué car je n'avais la bonne logique pour l'utiliser correctement. Mais grâce au tuto de Manumanu j'ai compris comment on utilise tel positionnement et dans quelle logique. J'ai aussi décidé d'ajouter des infobulles et MERCI pour le tuto dessus que j'ai trouvé super clair !!
Visuel de la PA (mon forum test) :
Le code HTML :
Code CSS:
Encore merci pour l'exercice. :D
J'avais envie de m'essayer à une PA comme second exercice. Ça permet de tester plusieurs effets en même temps et je me suis bien amusée en plus. *-*
Alors, j'ai décidé de ne pas faire en tableau et de directement partir avec le positionnement proposé comme dernier tuto. :) J'ai bien compris que les tableaux sont le mal et en plus au vue de la version que je souhaite utiliser autant apprendre avec les bonnes bases. Cela serait aussi mentir que de dire que j'ai réussi sans problèmes (huhu). Il faut savoir que j'ai appris le codage en bidouillant des tas de LS depuis 5 - 6 ans maintenant, et à force de bidouiller j'ai commencé à assimiler les propriétés basiques et tout, mais pas de manière logique. Du coup le positionnement a été un brin compliqué car je n'avais la bonne logique pour l'utiliser correctement. Mais grâce au tuto de Manumanu j'ai compris comment on utilise tel positionnement et dans quelle logique. J'ai aussi décidé d'ajouter des infobulles et MERCI pour le tuto dessus que j'ai trouvé super clair !!
Visuel de la PA (mon forum test) :
Le code HTML :
- Code:
<div id="bloc_paexo1">
<div id="titre_paexo1">
Bienvenue sur le forum !
</div>
<div class="liens_paexo1">
<a href="#" target="_blank">Lien 1</a> <a href="#" target="_blank">Lien 2</a> <a href="#" target="_blank">Lien 3</a> <a href="#" target="_blank">Lien 4</a><a href="#" target="_blank">Lien 5</a>
</div>
<div id="contextitre_paexo1">
Contexte
</div>
<div id="context_paexo1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
</div>
<div id="partitre_paexo1">
Partenaires
</div>
<div id="newtitre_paexo1">
Nouveautés
</div>
<div id="partenaire_paexo1">
<a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /></a><a href="#" target="_blank"><img src="https://www.aht.li/3172378/88par31.png" /><img src="https://www.aht.li/3172378/88par31.png" /></a>
</div>
<div id="new_paexo1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
</div>
<div id="persotitre_paexo1">
Personnages libres
</div>
<div class="infobulle_paexo1">
<img src="http://i.imgur.com/hMWd1SB.png" />
<div>
Contenu de l'infobulle
</div>
</div>
<div class="infobulle_paexo1">
<img src="http://i.imgur.com/hMWd1SB.png" />
<div>
Contenu de l'infobulle
</div>
</div>
<div class="infobulle_paexo1">
<img src="http://i.imgur.com/hMWd1SB.png" />
<div>
Contenu de l'infobulle
</div>
</div>
<div class="infobulle_paexo1">
<img src="http://i.imgur.com/hMWd1SB.png" />
<div>
Contenu de l'infobulle
</div>
</div>
<div class="infobulle_paexo1">
<img src="http://i.imgur.com/hMWd1SB.png" />
<div>
Contenu de l'infobulle
</div>
</div>
<div class="infobulle_paexo1">
<img src="http://i.imgur.com/hMWd1SB.png" />
<div>
Contenu de l'infobulle
</div>
</div>
<div class="infostaff_paexo1">
<img src="http://i.imgur.com/nL5m7WJ.png" />
<div>
Contenu de l'infobulle
</div>
</div><br />
<div class="infostaff_paexo1">
<img src="http://i.imgur.com/nL5m7WJ.png" />
<div>
Contenu de l'infobulle
</div>
</div><br />
<div class="infostaff_paexo1">
<img src="http://i.imgur.com/nL5m7WJ.png" />
<div>
Contenu de l'infobulle
</div>
</div><br />
<div class="infostaff_paexo1">
<img src="http://i.imgur.com/nL5m7WJ.png" />
<div>
Contenu de l'infobulle
</div>
</div>
</div>
Code CSS:
- Code:
#bloc_paexo1 {
margin: auto;
width: 850px;
height: 450px;
background: #DEDEDE;
position: relative;
}
#titre_paexo1 {
margin: auto;
width: 800px;
height: 25px;
font-size: 35px;
text-align: center;
color: #f1847b;
border-bottom: 10px solid #c2b9aa;
}
#contextitre_paexo1 {
width: 550px;
height: 20px;
padding: 5px;
position: absolute;
top: 38px;
left: 180px;
text-align: left;
font-size: 20px;
color: #f1847b;
}
.liens_paexo1 {
width: 150px;
position: absolute;
top: 65px;
left: 25px;
}
.liens_paexo1 a {
color: #DEDEDE !important;
font-family: Verdana;
display: block;
font-size: 15px;
height: 20px;
margin-bottom: 2px;
padding-top: 1px;
text-align: center;
text-transform: uppercase;
transition: all 0.4s ease-in 0s;
width: 95%;
background-color: #f1847b;
}
.liens_paexo1 a:hover {
background-color: #c2b9aa;
color: #333333 !important;
}
a {
text-decoration: none;
outline: none;
color: #DEDEDE !important;
}
a:hover {
text-decoration: none !important;
color: #80afcc !important;
}
#context_paexo1 {
width: 550px;
height: 98px;
padding: 5px;
background: #c2b9aa;
border: 3px solid #f1847b;
position: absolute;
top: 65px;
left: 180px;
overflow: auto;
text-align: justify;
}
#partitre_paexo1 {
width: 350px;
height: 20px;
padding: 5px;
position: absolute;
top: 190px;
left: 25px;
text-align: left;
font-size: 20px;
color: #f1847b; }
#newtitre_paexo1 {
width: 350px;
height: 20px;
padding: 5px;
position: absolute;
top: 190px;
left: 500px;
text-align: left;
font-size: 20px;
color: #f1847b; }
#partenaire_paexo1 {
width: 450px;
height: 63px;
padding: 5px;
background: #c2b9aa;
border: 3px solid #f1847b;
position: absolute;
top: 220px;
left: 25px;
overflow: auto;
text-align: center;
}
#new_paexo1 {
width: 230px;
height: 200px;
padding: 5px;
background: #c2b9aa;
border: 3px solid #f1847b;
position: absolute;
top: 220px;
left: 500px;
overflow: auto;
text-align: justify;
}
#persotitre_paexo1 {
width: 350px;
height: 20px;
padding: 5px;
position: absolute;
top: 300px;
left: 25px;
text-align: left;
font-size: 20px;
color: #f1847b; }
.infobulle_paexo1{
position:relative;
display:inline-block;
width:70px;
height:70px;
top: 300px;
right: 200px;
}
.infobulle_paexo1 img{
border-radius: 50px;
}
.infobulle_paexo1 div{
position:absolute;
top:0px;
left:50px;
z-index:2;
width:100px;
height:100px;
background: #c2b9aa;
border: 3px solid #f1847b;
padding: 2px;
border-top-left-radius: 10px;
border-bottom-right-radius: 10px;
opacity:0;
visibility: hidden;
transition: all 1s;
}
.infobulle_paexo1:hover div{
opacity:1;
visibility: visible;
}
.infostaff_paexo1{
position:relative;
width:70px;
height:70px;
top: 0px;
left: 370px;
}
.infostaff_paexo1 img{
border-radius: 50px;
}
.infostaff_paexo1 div{
position:absolute;
top:0px;
left:50px;
z-index:2;
width:100px;
height:100px;
background: #c2b9aa;
border: 3px solid #f1847b;
padding: 2px;
border-top-left-radius: 10px;
border-bottom-right-radius: 10px;
opacity:0;
visibility: hidden;
transition: all 1s;
}
.infostaff_paexo1:hover div{
opacity:1;
visibility: visible;
}
Encore merci pour l'exercice. :D
_______________
Ven 9 Mar 2018 - 21:24
Wonder

Newbie
- Date d'inscription : 02/02/2018
- Messages : 77
Bonjour o/
Pas de soucis, ça arrive, merci d'y avoir jeté un oeil du coup![[Facile] Exercice 7 - Page d'accueil - Batty 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)
Haha oui je me suis bien pris la tête avant d'arriver à un truc qui fonctionne pour les fusions de cellules, contente que ça aie rendu correctement ** Eeeet.. well le positionnement ne perd rien pour attendre auquel cas e.ê
D'accord, je comprends mieux ce qui chiffonnait mes info bulles maintenant, merci o/ Mh par contre ça doit sonner idiot mais j'ai mis un span dans le div parce que je savais pas si je pouvais faire admettons .staff div si j'avais déjà une div class="staff" x')
(j'aurais juste pu essayer tbh mais ça m'a pas traversé l'esprit)
En tout cas merci beaucoup pour tes explications, je m'attaque au positionnement![[Facile] Exercice 7 - Page d'accueil - Batty 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)
Pas de soucis, ça arrive, merci d'y avoir jeté un oeil du coup
![[Facile] Exercice 7 - Page d'accueil - Batty 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)
Haha oui je me suis bien pris la tête avant d'arriver à un truc qui fonctionne pour les fusions de cellules, contente que ça aie rendu correctement ** Eeeet.. well le positionnement ne perd rien pour attendre auquel cas e.ê
D'accord, je comprends mieux ce qui chiffonnait mes info bulles maintenant, merci o/ Mh par contre ça doit sonner idiot mais j'ai mis un span dans le div parce que je savais pas si je pouvais faire admettons .staff div si j'avais déjà une div class="staff" x')
(j'aurais juste pu essayer tbh mais ça m'a pas traversé l'esprit)
En tout cas merci beaucoup pour tes explications, je m'attaque au positionnement
![[Facile] Exercice 7 - Page d'accueil - Batty 3775839356](/users/1416/13/16/78/smiles/3775839356.gif)
_______________
Sam 10 Mar 2018 - 10:54
Azalée

Accro au forum
- Date d'inscription : 26/12/2013
- Messages : 4200
@Rozenbreizh
Je vais voir ton code si cela te convient :)
Je tiens déjà te féliciter de ne pas avoir utiliser les tableaux si cela était dans tes anciennes habitudes. Parce que oui, il n'est pas correct d'utiliser la balise table afin de structurer notre texte. Cette balise devrait servir uniquement à faire des tables de valeurs (comme son nom l'indique).
L'HTML me semble très bien, mais nous pourrions revoir certains petits détails: tu aurais pu facilement utiliser la même class pour contextitre_paexo1, partitre_paexo1, newtitre_paexo1 et persotitre_paexo1. Cependant, je comprends pourquoi avoir utilisé des sélecteurs différents pour chaque titre. Un autre point qui pourrait être amélioré est la balise img. Ne pas oublier que normalement, elle doit toujours avoir un alt ;)
Au niveau CSS, le seul problème est le positionnement. Normalement, tu n'aurais pas dû aligné tes blocs grâce à la position absolute. Il aurait été plus juste de le réaliser à l'aide des displays et pour mettre des espaces entre tes blocs avec des margins et padding. Pour tes prochains codes, je te conseille d'utiliser plutôt des floats et display pour structurer ton code. + je pousse un peu, mais il y a une petite erreur dans .liens_paexo1 a{ : transition: all .4s ease-in 0; le 0 est de trop. Comme tu peux le voir, il n'y a aucune transition à cause de ça.
Donc pour la suite, je te conseille ces tutoriels:
https://www.epicode-entraide.com/t245-le-float-moyen
https://www.epicode-entraide.com/t12650-positionnement-avec-display
J'au beau avoir pointé plutôt des détails négatifs, mais sâche que tu es dans une très bonne lancée et je t'encourage à continuer comme ça.
Je vais voir ton code si cela te convient :)
Je tiens déjà te féliciter de ne pas avoir utiliser les tableaux si cela était dans tes anciennes habitudes. Parce que oui, il n'est pas correct d'utiliser la balise table afin de structurer notre texte. Cette balise devrait servir uniquement à faire des tables de valeurs (comme son nom l'indique).
L'HTML me semble très bien, mais nous pourrions revoir certains petits détails: tu aurais pu facilement utiliser la même class pour contextitre_paexo1, partitre_paexo1, newtitre_paexo1 et persotitre_paexo1. Cependant, je comprends pourquoi avoir utilisé des sélecteurs différents pour chaque titre. Un autre point qui pourrait être amélioré est la balise img. Ne pas oublier que normalement, elle doit toujours avoir un alt ;)
Au niveau CSS, le seul problème est le positionnement. Normalement, tu n'aurais pas dû aligné tes blocs grâce à la position absolute. Il aurait été plus juste de le réaliser à l'aide des displays et pour mettre des espaces entre tes blocs avec des margins et padding. Pour tes prochains codes, je te conseille d'utiliser plutôt des floats et display pour structurer ton code. + je pousse un peu, mais il y a une petite erreur dans .liens_paexo1 a{ : transition: all .4s ease-in 0; le 0 est de trop. Comme tu peux le voir, il n'y a aucune transition à cause de ça.
Donc pour la suite, je te conseille ces tutoriels:
https://www.epicode-entraide.com/t245-le-float-moyen
https://www.epicode-entraide.com/t12650-positionnement-avec-display
J'au beau avoir pointé plutôt des détails négatifs, mais sâche que tu es dans une très bonne lancée et je t'encourage à continuer comme ça.
_______________
Mar 13 Mar 2018 - 1:05
Invité
Invité
Merci @Yuuki d'avoir pris le temps de regarder mon code. :)
![[Facile] Exercice 7 - Page d'accueil - Batty 3313101865](/users/1416/13/16/78/smiles/3313101865.png)
![[Facile] Exercice 7 - Page d'accueil - Batty 3313101865](/users/1416/13/16/78/smiles/3313101865.png) Je l'ai enlevé pour voir et ça n'a rien changé, la transition se fait pareil.
Je l'ai enlevé pour voir et ça n'a rien changé, la transition se fait pareil.
Je crois que j'ai très rarement codé en tableau, les seules fois c'était à mes tous débuts quand je ne savais pas qu'on pouvaient passer par des div et le positionnement par CSS. Et uniquement dans des fiches HTML, jamais dans des templates.Yuuki a écrit:Je tiens déjà te féliciter de ne pas avoir utiliser les tableaux si cela était dans tes anciennes habitudes. Parce que oui, il n'est pas correct d'utiliser la balise table afin de structurer notre texte. Cette balise devrait servir uniquement à faire des tables de valeurs (comme son nom l'indique).
Si j'avais utilisé la même class, tous les titres auraient été placé au même endroit, non ? J'ai encore bien du mal à comprendre comment mettre une même class tout en étant pas placé pareil.Yuuki a écrit:L'HTML me semble très bien, mais nous pourrions revoir certains petits détails: tu aurais pu facilement utiliser la même class pour contextitre_paexo1, partitre_paexo1, newtitre_paexo1 et persotitre_paexo1. Cependant, je comprends pourquoi avoir utilisé des sélecteurs différents pour chaque titre.
![[Facile] Exercice 7 - Page d'accueil - Batty 3313101865](/users/1416/13/16/78/smiles/3313101865.png)
Ah, je l'enlève à chaque fois car je ne sais jamais quoi mettre dedans. xD Comme le titre. Je ne l'enlèverais plus à l'avenir. ^^Yuuki a écrit:Un autre point qui pourrait être amélioré est la balise img. Ne pas oublier que normalement, elle doit toujours avoir un alt ;)
D'accord, je vais réessayer avec les tutos que tu m'as passé. :)Yuuki a écrit:Au niveau CSS, le seul problème est le positionnement. Normalement, tu n'aurais pas dû aligné tes blocs grâce à la position absolute. Il aurait été plus juste de le réaliser à l'aide des displays et pour mettre des espaces entre tes blocs avec des margins et padding. Pour tes prochains codes, je te conseille d'utiliser plutôt des floats et display pour structurer ton code.
Chez moi ça fonctionne correctement avec le 0, la transition se fait.Yuuki a écrit: + je pousse un peu, mais il y a une petite erreur dans .liens_paexo1 a{ : transition: all .4s ease-in 0; le 0 est de trop. Comme tu peux le voir, il n'y a aucune transition à cause de ça.
![[Facile] Exercice 7 - Page d'accueil - Batty 3313101865](/users/1416/13/16/78/smiles/3313101865.png) Je l'ai enlevé pour voir et ça n'a rien changé, la transition se fait pareil.
Je l'ai enlevé pour voir et ça n'a rien changé, la transition se fait pareil._______________
Jeu 15 Mar 2018 - 16:05
Azalée

Accro au forum
- Date d'inscription : 26/12/2013
- Messages : 4200
C'est pour ça que j'ai justement précisé que je comprenais pourquoi tu avais utilisé des sélecteurs différents puisque tu avais tout postionné en absolute. Ce que j'essayais de dire était que si tu avais codé ton code à l'aide de display, tu n'aurais pas eu besoin d'autant de class puisque tes codes seraient déjà alignés les un et les autres !Rozenbreizh a écrit:Si j'avais utilisé la même class, tous les titres auraient été placé au même endroit, non ? J'ai encore bien du mal à comprendre comment mettre une même class tout en étant pas placé pareil.![[Facile] Exercice 7 - Page d'accueil - Batty 3313101865](/users/1416/13/16/78/smiles/3313101865.png)
Le title n'est pas obligation comparé au alt. En fait, l'utilité de l'alt est que si ton image vient à ne plus s'afficher le texte alternatif sera visible à la place.Rozenbreizh a écrit:Ah, je l'enlève à chaque fois car je ne sais jamais quoi mettre dedans. xD Comme le titre. Je ne l'enlèverais plus à l'avenir. ^^
Les gens oublient souvent de l'ajouter puisque la balise fonctionne avec ou sans.
![[Facile] Exercice 7 - Page d'accueil - Batty 3313101865](/users/1416/13/16/78/smiles/3313101865.png)
BizarreRozenbreizh a écrit:Chez moi ça fonctionne correctement avec le 0, la transition se fait.Je l'ai enlevé pour voir et ça n'a rien changé, la transition se fait pareil.
![[Facile] Exercice 7 - Page d'accueil - Batty 3313101865](/users/1416/13/16/78/smiles/3313101865.png) Je suis sur la dernière version de Chrome et chez moi la transition ne se faisait pas avec le 0.
Je suis sur la dernière version de Chrome et chez moi la transition ne se faisait pas avec le 0. J'attends ton prochain code avec impatience !
_______________
Jeu 15 Mar 2018 - 19:53
Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|


 Accueil
Accueil

![[Facile] Exercice 7 - Page d'accueil - Batty 5fTNq9G](https://i.imgur.com/5fTNq9G.png)
