
- Date d'inscription : 07/05/2017
- Messages : 1383
Informations
Niveau estimé : Intermédiaire
Sujet mis à jour en mars 2023
Présentation
Heyyy tout le monde !
Je viens vous proposer un petit exercice sur une jolie fiche que khydo m'a graphée ! J'ai hâte de voir vos prouesses sur cette fiche !
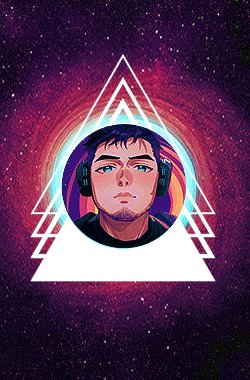
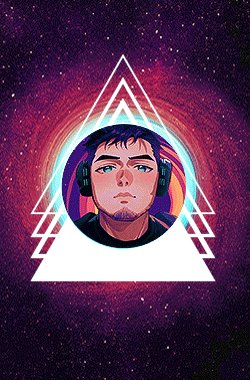
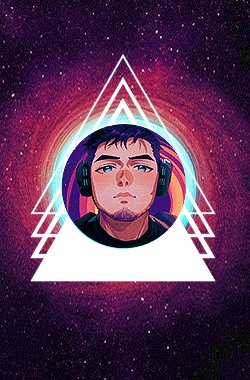
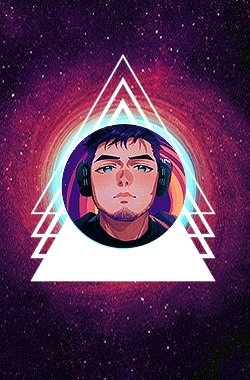
La maquette
Détails
• Typographie : Bebas Neue pour les titres, Century Gothic pour le texte (Questrial ou Didact Gothic sont des alternatives google font possibles)
• Couleur du texte dans le bloc "derrière": #c7a194
• Couleur bordure : #e0b325 (demi-cercle), #deb9b5 (séparateur)
• Couleurs de fond : #eeeeee et #070729
• Couleur titres & sous-titre : #e5b9a8
Compétences suggérées
Rien ne vous oblige à utiliser toutes les suggestions si vous préférez vous concentrer sur un concept précis que vous ne maîtrisez pas encore. Chaque notion est généralement accompagnée d'un lien pour en savoir plus.
- Bases du HTML : (Tutoriel Epicode sur les balises HTML / Documentation HTML francophone)
- Balises de titres (
<h1>,<h2>, etc.) ; - Blocs paragraphes
<p>ou génériques<div>; - listes HTML
<ul>et<li>; - images
<img>; - Mise en valeur de fragments de texte avec
<strong>ou<em>(potentiellement,<b>et<i>) ou avec l'élément générique inline<span>...
- Balises de titres (
- Bases de CSS : (Tutoriel Epicode sur les propriétés CSS / Référence CSS francophone)
- Couleur de fond avec la propriété
background-color, voire la propriété raccourciebackground; - Couleurs de texte avec
color; - Marges externes
marginet internespadding; - Propriétés de mise en page du texte
font-family,font-size,font-weight,text-align, etc. ; - Dimensions des blocs avec
heightet (si besoin)width.
- Couleur de fond avec la propriété
- La propriété CSS
overflowpour gérer les dépassements ; - Les barres de défilement sur les navigateurs Chromium ainsi que
scrollbar-coloretscrollbar-widthsur Mozilla. - La propriété
borderpour les bordures ; - Intéressez-vous potentiellement à la propriété CSS
object-fitet sa valeurcover; - Flexbox ou/et grid pour aligner les blocs côte à côte (alternatives pour s'entrainer :
float,position,inline-block, et, uniquement à but pédagogique, les tableaux HTML et la fusion des cellules d'un tableau) ; - Les pseudo-éléments
::beforeet::afterpeuvent être utilisés pour ce demi-cercle au dessus du bloc latéral ; - La propriété CSS
border-radiuspour l'arrondi, ou potentiellementclip-path; - Savoir faire une infobulle pour l'effet de survol de l'avatar ;
- Savoir utiliser
opacityet/ourgba()pour la transparence du bloc sur l'image
Indications diverses
• Attention quand vous fixez des dimensions, pensez aux cas particuliers, un texte très long pour un titre par exemple.
• Le bloc "derrière" apparait au survol de l'image

- Date d'inscription : 23/08/2018
- Messages : 108
 j'aimais bien la présentation et du coup, je me suis lancée.
j'aimais bien la présentation et du coup, je me suis lancée.  et puis, le code pourra garnir ma candidature ici
et puis, le code pourra garnir ma candidature ici  étant donné que je ne peux répondre au commande, dans l'immédiat et que mon ''portfolio'' est à sec
étant donné que je ne peux répondre au commande, dans l'immédiat et que mon ''portfolio'' est à sec 
(la grosse différence visuellement est juste l'arrondi en jaune, sinon, la similitude est présente
 )
)https://images2.imgbox.com/b4/7a/ZRf9zyZY_o.png

- Date d'inscription : 12/05/2018
- Messages : 200
Niveau visuel c’est bien, effectivement à part l’arrondi jaune tout est bien ressemblant :D (pour l’arrondi, tu aurais juste pu mettre une hauteur plus grande pour faire encore plus arrondi, mais ça c’est du détail)
Et sinon je sais pas si t’as zappé, ou si t’as juste décidé de faire sans, mais y a un très léger ombrage sur les titres (en blanc, un text-shadow très léger) enfin ça aussi c’est du détail xD Passons plutôt au code °^°
> La première chose que je remarque c’est la balise center. Cette balise est désormais obsolète, et peut être remplacée par un "margin: auto;" dans le CSS des éléments à centrer
> De même, en général il est mieux de ne pas utiliser la balise table, il y a pour cela d’autres façons de faire que tu peux trouver ici (click), qui explique le fonctionnement du display en inline-block **
> Normalement, on utilise une balise pour chaque type d’élément : au lieu de ne mettre que des div, on peut mettre :
- Code:
<p> </p> pour un paragraphe de texte
<h1></h1> à <h6></h6> pour des titres, du plus au moins important
Ce qui permet de nous y retrouver plus facilement : lorsqu’on voit une balise de paragraphe, on sait tout de suite qu’elle correspond à un texte sur le visuel °^° C’est question de conventions et tout ça /paf/
> Pour la bordure entre le physique et le mental, tu aurais pu faire un bloc englobant tout le physique (titre + texte) et lui mettre
- Code:
border-right: 3px solid #e5b9a8;
> J’ai vu quelque part un style="" dans le HTML, en général il vaut mieux éviter et tout mettre dans des class et des id. D’ailleurs, les ID sont bien pratiques, tu peux faire un saut ici (click) pour en savoir plus :D
Voilà globalement c’est tout, ensuite tu pourras utiliser des sélecteurs pour mieux t’en sortir avec toutes ces classes (je te laisse aussi le lien (click) du tuto si jamais)
En tout cas j’espère que ça t’aura fait un bon entraînement, c’est pas mal déjà, y a 2-3 petits trucs à corriger pour le rendre + propre quoi :D
- Date d'inscription : 04/04/2016
- Messages : 1412
J'essaye de m'améliorer sur le placement, ça a été laborieux mais j'ai à peu près réussi :
Difficultés:
- L'alignement des petites informations sous le titre principal, je n'ai pas trouvé comment faire ;o; le margin auto n'a pas fonctionné
- L'enchaînement entre le dernier bloc des renseignements (année d'étude) avec le premier bloc "physique", j'ai mis un br en désespoir de cause mais comme ils ont tous un inline-block je ne trouvais pas comment faire autrement pour que le physique aille à la ligne tout en disant à son copain caractère de s'aligner à lui ;o;
Voilà, après je pense que le code est largement optimisable, si vous avez le temps je veux bien voir comment
 (réduire le nombre de class ou de propriétés par exemple, parfois j'ai l'impression d'en mettre beaucoup inutilement)
(réduire le nombre de class ou de propriétés par exemple, parfois j'ai l'impression d'en mettre beaucoup inutilement)Merci d'avance !

- Date d'inscription : 23/08/2018
- Messages : 108
![[Intermediaire] Exercice 9 - Fiche présentation 514879035](/users/1416/13/16/78/smiles/514879035.gif) du coup, c'est un bon moyen de me mettre un peu à jour, ses exercices.
du coup, c'est un bon moyen de me mettre un peu à jour, ses exercices. ![[Intermediaire] Exercice 9 - Fiche présentation 2702986051](/users/1416/13/16/78/smiles/2702986051.gif) Du coup, il est vrai que la variable display facilite la tâche.
Du coup, il est vrai que la variable display facilite la tâche.  Ensuite, pour les titres/paragraphe, c'est surtout une habitude. je connaissais les variables, mais ça prend un petit peu de temps avant de changer ça, pourtant, j'ai fais le changement malgré tout.
Ensuite, pour les titres/paragraphe, c'est surtout une habitude. je connaissais les variables, mais ça prend un petit peu de temps avant de changer ça, pourtant, j'ai fais le changement malgré tout.  Pour la bordure, il est vrai que ça aurait été plus simple en ajoutant le border-(left/right) mais, je trouvais qu'il était plus facilement repérable de cette façon, du moins dans la partie css, du coup, j'avais opté pour cette option.
Pour la bordure, il est vrai que ça aurait été plus simple en ajoutant le border-(left/right) mais, je trouvais qu'il était plus facilement repérable de cette façon, du moins dans la partie css, du coup, j'avais opté pour cette option. ![[Intermediaire] Exercice 9 - Fiche présentation 3482194067](/users/1416/13/16/78/smiles/3482194067.gif)
Pour la div avec le ''style'' c'est surtout parce que l'image sera modifiable par le membre, du coup, si je met cette partie en css, c'est impossible.
 Dans l'optique d'une fiche administrative, j'aurais mis tout en css, mais je garde en tête que c'est un code pour une fiche de présentation, donc en l’occurrence l'avatar doit être adaptable
Dans l'optique d'une fiche administrative, j'aurais mis tout en css, mais je garde en tête que c'est un code pour une fiche de présentation, donc en l’occurrence l'avatar doit être adaptable 

- Date d'inscription : 12/05/2018
- Messages : 200
Oh très beau remix de design °^°
Le code est bien aussi :D Bon alors chipotons, sinon c’est pas drôle e.e
> Euh euh :rip:
Awih, déjà j’ai vu qu’il y avait des ID à tes blocs de textes Physique et Caractère, le même ID. Or un ID doit être unique, donc il faudrait qu’il n’y en ait pas 2 mêmes dans une même page
D’ailleurs cet ID là n’est pas très utile, tu pourrais simplement remplacer par :
- Code:
<div class="description">
<h2>Titre</h2>
<p>Ton texte</p>
</div>
Et le CSS, remplacer le #descr par :
- Code:
.description p{
max-height: 150px;
}
Avec un sélecteur, comme tu l’as fait avec les h2 **
> De la même façon, tu pourrais retirer l’ID de l’histoire (enfin lui ça va, il est unique déjà, c’est juste si tu veux encore réduire l’utilisation des classes et ID). Et mettre un autre sélecteur, comme tu n’as qu’un seul p directement dans la div “fiche”, et remplacer dans ton CSS l’ID #hist par :
- Code:
.fiche > p{
max-height: 210px;
}
Pour plus d’infos sur les sélecteurs je te laisse ce tuto (click)
Ça c’est juste une autre façon de faire, ce que t’as fait est très bien xD
Mais faut que je trouve des trucs à dire sinon c’est pas drôle
> Euh sinon ta fiche est pas centrée ça m’a perturbée :rip: tu pouvais mettre un margin: auto dans ta classe .fiche pour ne pas me perturber e.e
> Ensuite, tes infos “âge”, “date de naissance” etc sont en div, là pareil tu pouvais mettre en span puisque t’as changé le display en inline-block donc ça marchait bien avec des span aussi
![[Intermediaire] Exercice 9 - Fiche présentation 3313101865](/users/1416/13/16/78/smiles/3313101865.png)
En fait, pour régler tes 2 soucis (l’alignement non centré et le “saut de ligne”) j’aurais englobé ces infos avec une div nommée “je” et à l’intérieur, je mets les span comme ceci :
- Code:
<div class="je"><span>age: 101 ans</span> <span>date de naissance: 17 dec 1999</span> <span>sexe: F</span> <span>orientation sexuelle: hétérosexuelle</span> <span>année d'étude: première</span></div>
Et le CSS y a quasi rien à changer : au lieu d’avoir seulement une classe .je, tu mets juste ces propriétés dans un .je span (vive les sélecteurs) :
- Code:
.je span{
display: inline-block;
background-image:linear-gradient(to left, #222222, black);
justify-content: center;
margin-top: 5px;
color: #A80635;
text-transform: uppercase;
padding: 5px;
text-align: center;
font-size: 10px;
font-family: verdana;
}
Ah bah globalement c’est tout ce que j’ai à dire /paf/
Donc effectivement, les sélecteurs tu peux en utiliser plus, et à part le dernier point pour régler les petits soucis, je trouve le code plutôt propre °°
Je termine les corrections quand j'ai le temps :rip:
- Date d'inscription : 04/04/2016
- Messages : 1412
Par contre, désolée mais j'ai tout saisi pour l'histoire du span xD J'ai d'abord fait comme tu as dit, mais je vois toujours pas comment centrer les blocs, et du coup le margin-top pour espacer les blocs verticalement marche plus comme c'est plus des blocks mais des span ;o;
Du coup j'ai voulu voir si le flex simplifiait pas les choses, bien que je commence tout juste à l'utiliser dans mes cours avec Yuuki, et j'ai au moins réussi à centrer les petits blocs /o Je sais juste pas si c'est très propre de mixer du display inline et du flex dans le même code xD
Navrée d'insister

En codage c'est souvent mieux de chipoter pour apprendre correctement, et c'est ce que je veux, alors tant mieux tu fais bien


- Date d'inscription : 12/05/2018
- Messages : 200
Euh le HTML est bien, c'est ce que j'avais fait
- Code:
<div class="je"><span>age: 101 ans</span> <span>date de naissance: 17 dec 1999</span> <span>sexe: F</span> <span>orientation sexuelle: hétérosexuelle</span> <span>année d'étude: première</span></div>
Ensuite le CSS, au tout départ t'avais
- Code:
.je{
display: inline-block;
background-image:linear-gradient(to left, #222222, black);
justify-content: center;
margin-top: 5px;
color: #A80635;
text-transform: uppercase;
padding: 5px;
text-align: center;
font-size: 10px;
font-family: verdana;
}
(ou un truc similaire), j'ai juste ajouté le span derrière le .je pour les cibler eux ; et ils seront pas en inline, mais en inline-block du coup, et normalement ça devrait pas changer grand chose sur ce que t'avais d'avant : au lieu de mettre que des div (en inline-block aussi), tu changes juste le nom de la balise en span dans le HTML et tu l'ajoutes dans le CSS, et les propriétés vont donc rester identiques
- Code:
.je span{
display: inline-block;
background-image:linear-gradient(to left, #222222, black);
justify-content: center;
margin-top: 5px;
color: #A80635;
text-transform: uppercase;
padding: 5px;
text-align: center;
font-size: 10px;
font-family: verdana;
}
Et pour la div .je, on peut lui mettre une propriété "text-align: center;" pour centrer ce qui se trouve dedans
- Code:
.je{
text-align: center;
}
Chez moi ça marche bien (ce qui donne donc ceci chez moi : https://i.gyazo.com/dba9359c49c5be55d866f4cac7b771d5.png )
@Cahotic
Effectivement si c'était juste la balise style pour l'image c'est vrai que c'est une bonne idée xD
À mon avis on peut retirer certaines des balises .element
Mais je regarderai ça plus en détail quand j'aurai fini ma journée de boulot :tululu:
- Date d'inscription : 04/04/2016
- Messages : 1412
- Date d'inscription : 19/08/2019
- Messages : 17
- Html:
- Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fiche présentation</title>
<link rel="stylesheet" href="index.css">
<!--Polices-->
<link href="https://fonts.googleapis.com/css2?family=Mulish:wght@300&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Mulish:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<div class="background">
<div class="conteneur">
<div class="avatar">
<div class="demicercle"></div>
<div class="contenu">
<img src="https://i.servimg.com/u/f38/19/17/79/26/gojo10.jpg">
<div class="effet">
<div class="text">
<p class="derriere"> Derrière</h2>
<p class="completer">Pseudo :</p>
<p class="reponse"> Sora</p>
<p class="completer">Age :</p>
<p class="reponse"> 21 ans </p>
<p class="completer">Comment as-tu connu le forum?</p>
<p class="reponse"> via un partenaire</p>
<p class="completer">Nom du personnage joué :</p>
<p class="reponse"> Gojo Satoru</p>
</div>
</div>
</div>
</div>
<div class="info">
<h1> Gojo Satoru</h1>
<span> Age: 21 ans</span>
<span> Date de naissance: 3 jan. 2000</span>
<span> Sexe: M</span>
<span> Orientation sexuelle: Hétérosexuel</span>
<span> Année d'étude: première année</span>
<div class="description">
<div class="physique">
<h1> Physique</h1>
<p class="scroll">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="barre">
</div>
<div class="mental">
<h1> Mental </h1>
<p class="scroll">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
<div class="histoire">
<h1> Histoire</h1>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</body>
</html>
- le css:
- Code:
p {
font-family: 'Mulish', sans-serif;
}
h1 {
font-family: 'Bebas Neue', cursive;
color:#c7a194;
letter-spacing: 2px;
text-shadow: -1px 0 #ffffff, 0 1px #ffffff,
1px 0 #ffffff, 0 -1px #ffffff;
}
.background {
background-color: #eeeeee;
width: 700px;
height: auto;
margin: auto;
padding: 20px;
}
.conteneur {
display: flex;
}
.demicercle {
width: 250px;
height: 125px;
background-color: #e0b325;
border-top-left-radius:125px;
border-top-right-radius: 125px;
}
.avatar img {
width: 250px;
height: 400px;
margin-right: 20px;
display: block;
}
/*hover*/
.contenu {
width: 250px;
height: 400px;
margin-right: 20px;
position: absolute;
}
.text {
position: absolute;
color: #eeeeee;
padding: 10px;
display: inline-block
}
.derriere {
font-family: 'Bebas Neue', cursive;
color:#c7a194;
letter-spacing: 2px;
text-shadow: -1px 0 #070729, 0 1px #070729,
1px 0 #070729, 0 -1px #070729;
font-size: 25px;
text-align: center;
margin-top: 0;
}
.completer {
color: #c7a194;
}
.reponse {
color: #eeeeee;
}
.effet {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0;
transition: .2s ease-in-out;
background-color: #070729;
}
.contenu:hover .effet {
opacity: 0.9;
}
/*Nom prénom et mots-clés*/
.info {
text-align: center;
}
span {
padding: 10px;
background-color: #070729;
color: #e5b9a8;
font-family: 'Mulish', sans-serif;
display: inline-block;
margin: 10px;
}
/*Section physique et mental*/
.description {
display: flex;
}
.physique, .mental {
width: 45%;
height: 50px;
padding: 8px;
}
/*Scroll*/
.scroll{
height: 150px;
overflow-y: scroll;
padding: 8px;
}
::-webkit-scrollbar {
width: 4px;
}
::-webkit-scrollbar-thumb {
background: #c7a194;
}
/*Barre au milieu*/
.barre {
background-color: #c7a194;
width: 2px;
height: 220px;
margin-top: 35px;
}
/*section histoire*/
.histoire {
margin-top: 20px;
}
.histoire h1 {
text-align: center;
}
merci encore !!

- Date d'inscription : 28/10/2018
- Messages : 1178
J'ai jeté un oeil à ton code, le rendu colle bien (à part la police j'ai l'impression, mais bon entre une maquette et le rendu final il y a toujours des différences). Le code en général est plutôt propre également !
Par contre quelques remarques si tu me permets :
- Si c'est une fiche de personnage, je pense qu'il te faudra une étape supplémentaire de revue du code pour t'assurer qu'il passera dans un message de Forumactif, d'expérience je vois déjà quelques éléments qui pourraient poser souci. Ceci dit, à titre d'exercice général, c'est déjà très bien !
- En tant qu'utilisatrice de Firefox, je suis toujours très triste [insérer ici gif de chaton triste] quand les gens pensent aux scrollbars webkit, mais pas au fait qu'il existe également des scrollbar sous firefox (plus simples, certes, mais elles sont là !)
- On a aussi ce mélange de balises impromptu :
<p class="derriere"> Derrière</h2>- L'enchainement
.completer et .reponse aurait pu être simplifié. Tu pouvais utiliser les balises de définition (mais ce n'est pas forcément simple à maitriser) ou bien une solution du genre :- Code:
<p class="question"><strong>La question :</strong> La réponse</p>
- Code:
.question { color : #eeeeee; }
.question strong { color :#c7a194; display:block; }
<span>. Utilise l'héritage plutôt. Donc par exemple au lieu de span { /* tes déclarations CSS */ }, ce serait plus prudent d'utiliser .info > span { /* tes déclarations CSS */ }- Il n'y a pas besoin de mettre la propriété
absolute sur la classe .text vu que c'est son parent qui est positionné par dessus l'avatar.- Je pense qu'il doit être possible d'utiliser le pseudo-élément
::before pour le demi cercle, ce qui éviterait l'usage d'une balise vide.Voilà voilà pour mes avis, en espérant t'avoir donné quelques pistes de réflexion intéressantes !

![[Intermediaire] Exercice 9 - Fiche présentation 14n2](https://zupimages.net/up/21/30/14n2.png)
![[Intermediaire] Exercice 9 - Fiche présentation Rwns](https://zupimages.net/up/21/30/rwns.png)
Merci à @Artemis pour ces magnifiques "petits quelque chose" <3
Illustration avatar ©YuumeiArt | Voir l'original
![[Intermediaire] Exercice 9 - Fiche présentation 7WZJTfh](https://i.imgur.com/7WZJTfh.png)
- Date d'inscription : 19/08/2019
- Messages : 17
Pour commencer merci d'avoir check mon code et des conseils que tu m'as donnés !!
C'est vrai que j'avais pas pensé à FA comment serait le rendu. Il faudrait que je regarde sur un de mes forum test voir ce qu'il autorise ou non
C'est vrai que les balises de définition comme strong aurait pu simplifier mon code *mais j'avais totalement zapper argh*
Par contre
- Code:
.info > span { /* tes déclarations CSS */ }
![[Intermediaire] Exercice 9 - Fiche présentation 300393645](/users/1416/13/16/78/smiles/300393645.gif)
En tout cas encore merci ca m'a donné envie de continuer a faire les autres exercices !!!


- Date d'inscription : 28/10/2018
- Messages : 1178
<span> qui sont des enfants directs d'un élément ayant la classe info.(Les "enfants directs" ce sont les éléments qui sont à l'intérieur d'un élément, mais pas leur contenu)
![[Intermediaire] Exercice 9 - Fiche présentation 14n2](https://zupimages.net/up/21/30/14n2.png)
![[Intermediaire] Exercice 9 - Fiche présentation Rwns](https://zupimages.net/up/21/30/rwns.png)
Merci à @Artemis pour ces magnifiques "petits quelque chose" <3
Illustration avatar ©YuumeiArt | Voir l'original
![[Intermediaire] Exercice 9 - Fiche présentation 7WZJTfh](https://i.imgur.com/7WZJTfh.png)
- Date d'inscription : 20/01/2018
- Messages : 2520
![[Intermediaire] Exercice 9 - Fiche présentation 771475364](/users/1416/13/16/78/smiles/771475364.gif)
C'était une reprise HTML de mon côté. Ce fut un peu compliqué, notamment pour les divs - que j'ai vainement essayé de limiter je tiens à le signaler. Les placements des éléments aussi, je pense qu'il y avait moyen d'utiliser quelque chose de plus optimisé comme le grid
![[Intermediaire] Exercice 9 - Fiche présentation 3313101865](/users/1416/13/16/78/smiles/3313101865.png) Au niveau de la scrollbar, je n'arrive jamais à savoir comment la rendre accessible à la majorité des navigateurs aled ?
Au niveau de la scrollbar, je n'arrive jamais à savoir comment la rendre accessible à la majorité des navigateurs aled ? 
Voilà, n'hésitez pas si vous avez des conseils pour rendre mon code meilleur ; méthodes utilisés, syntaxes ou juste comment réduire à néant ses fichus div ! Merci d'avance


- Date d'inscription : 20/09/2013
- Messages : 146
![[Intermediaire] Exercice 9 - Fiche présentation 1731648622](/users/1416/13/16/78/smiles/1731648622.gif)
Voilà mon résultat :

Derrière
Pseudo :
Écrire ici
Âge :
Écrire ici
Avatar :
Écrire ici
Un petit mot :
Écrire ici
Prénom Nom un peu long
Surnom :Écrire iciÂge :Écrire iciGenre :Écrire iciOrientation :Écrire iciNationalité :Écrire iciMétier :Écrire iciGroupe :Écrire ici
Caractère
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Physique
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Histoire
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Le HTML :
- Code:
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Montserrat&family=Voltaire&display=swap" rel="stylesheet"><div class="fichePZ3"><div class="chapavaPZ3"></div><div class="avaPZ3"><!--
--><img src="https://zupimages.net/up/18/23/zt89.png"/><div><!--
--><h1>Derrière</h1><!--
--><p><!--
--><span>Pseudo :</span>
Écrire ici
<span>Âge :</span>
Écrire ici
<span>Avatar :</span>
Écrire ici
<span>Un petit mot :</span>
Écrire ici<!--
--></p></div></div><div class="infosPZ3"><!--
--><h1>Prénom Nom un peu long</h1><!--
--><p><!--
--><span><b>Surnom : </b>Écrire ici</span><!--
--><span><b>Âge : </b>Écrire ici</span><!--
--><span><b>Genre : </b>Écrire ici</span><!--
--><span><b>Orientation : </b>Écrire ici</span><!--
--><span><b>Nationalité : </b>Écrire ici</span><!--
--><span><b>Métier : </b>Écrire ici</span><!--
--><span><b>Groupe : </b>Écrire ici</span><!--
--></p></div><div class="caraphyPZ3"><div class="caraPZ3"><!--
--><h1>Caractère</h1><!--
--><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p><!--
--></div><div class="physiPZ3"><!--
--><h1>Physique</h1><!--
--><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p><!--
--></div></div><div class="histPZ3"><!--
--><h1>Histoire</h1><!--
--><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p></div><!--
--><div class="credPZ3">cheryl & void — <a href="https://www.epicode-entraide.com/t12951-facile-exercice-6-fiche-simple-reine#355973">epicode</a></div></div>
Le CSS :
- Code:
/*********************EXERCICE 9*********************/
.fichePZ3 {
width: 700px;
height: 825px;
margin: 0 auto;
color: #000;
display: grid;
grid-template-columns: repeat(70, 10px);
grid-template-rows: repeat(80, 10px);
background-color: #c7c7c7;
border-top: 20px solid #772020;
border-bottom: 15px solid #772020;
}
.fichePZ3 p {
font: 12px 'Montserrat', sans-serif;
margin: 0;
overflow: auto;
text-align: justify;
scrollbar-width: thin;
scrollbar-color: #9c3737 #d5d5d5;
}
.fichePZ3 p::-webkit-scrollbar {
width: 3px;
}
.fichePZ3 p::-webkit-scrollbar-thumb {
background-color: #9c3737;
}
.fichePZ3 p::-webkit-scrollbar-track {
background: #d5d5d5;
}
.fichePZ3 h1 {
margin: 0;
padding: 0;
border: none;
text-align: center;
font: 35px Voltaire, cursive;
font-weight: normal;
color: #772020;
text-transform: uppercase;
text-shadow: 1px 1px 0px #ffffff;
}
.chapavaPZ3 {
grid-column: 3/23;
grid-row: 3/9;
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
background-color: rgb(177, 96, 96);
}
.avaPZ3 {
grid-column: 3/23;
grid-row: 9/49;
position: relative;
}
.avaPZ3 img {
object-fit: cover;
width: 100%;
height: 100%;
}
.avaPZ3 div {
position: absolute;
top: 0;
width: 200px;
height: 400px;
padding: 10px;
color: #fff;
background-color: rgba(8, 6, 6, 0.9);
opacity: 0;
transition: all 0.3s ease-out;
}
.avaPZ3 div span {
text-transform: uppercase;
color: #faa1a1;
font-size: 14px;
}
.avaPZ3:hover div {
opacity: 1;
}
.infosPZ3 {
grid-column: 25/69;
grid-row: 3/20;
padding: 0 5px 0 0;
}
.infosPZ3 p {
height: 126px;
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.infosPZ3 p span, .infosPZ3 p span b {
transition: all 0.2s ease-out;
}
.infosPZ3 p span {
flex: 1 1 auto;
padding: 5px 0;
background-color: #c7b2b2;
font-size: 14px;
display: flex;
align-items: center;
justify-content: center;
}
.infosPZ3 p span b {
text-transform: uppercase;
color: #9c3737;
padding-right: 5px;
}
.infosPZ3 span:hover {
background-color: #9c3737;
color: #fff;
}
.infosPZ3 span:hover b {
color: #c7b2b2;
}
.caraphyPZ3 {
grid-column: 24/69;
grid-row: 21/49;
display: flex;
}
.caraphyPZ3 p {
height: 230px;
padding: 0px 5px;
}
.caraPZ3 {
border-right: 2px solid #772020;
padding-right: 10px;
}
.physiPZ3 {
padding-left: 10px;
}
.histPZ3 {
grid-column: 3/69;
grid-row: 49/78;
}
.histPZ3 p {
height: 245px;
padding-right: 5px;
}
.credPZ3 {
grid-column: 1/71;
grid-row: 80/81;
text-align: center;
font: 10px 'Montserrat', sans-serif;
color: #fff;
}
/*********************FIN EX 9*********************/

- Date d'inscription : 28/10/2018
- Messages : 1178
Alors déjà, pour commencer, le crédit que tu as mis en bas est incorrect, la maquette est de khydo, Cheryl s'est juste contentée de la partager ^^
Analyse du HTML
→ Je relève déjà la présence d'un bloc
<div></div> vide, ce qui est à éviter quand c'est possible.→ L'image n'a pas d'attribut
alt, ce qui est une mauvaise pratique.→ J'aurais utilisé une liste HTML pour les infos en vrac (surnom, âge, toussa)
→ Je me demande si c'est vraiment nécessaire d'avoir une classe pour chaque bloc dans la section caractère & physique
Mis à part ces petits détails, côté HTML tu gères à ce stade.
Analyse du CSS
→ Alors pour commencer, ton utilisation de grid CSS est assez inatendue. Compte tenu de la structure de la fiche, une grille de deux ou trois colonnes et quatre ou cinq lignes aurait probablement suffi, mais tu as créé une grille de 70 colonnes et 80 lignes ?_? Que se passe-t-il si on souhaite avoir une fiche de 800px de large ? Tu rajoutes dix colonnes et tu réécris l'emplacement de chaque "cellule" ? Pour le coup, la grille devient super rigide et difficile à modifier, ce qui va à l'encontre des objectifs de grid CSS ^^'
Du coup, comme je dis, revois ça de façon plus simple. Si on choisit grid pour l'affichage, on peut effectivement utiliser une colonne pour l'avatar, et deux pour le reste de la fiche. Si le titre, les infos en vrac, le bloc caractère/physique occupent chacun une "ligne", et qu'on rajoute ensuite le bloc "histoire" et la ligne de crédits, ça fait cinq lignes. Le tout sans fixer de dimensions sauf si nécessaire. Par exemple ça sera probablement utile de fixer la largeur de la colonne qui contiendra l'avatar, mais les deux autres peuvent être dimensionnées avec l'unité
fr des grilles (fraction).Niveau hauteur, c'est plus compliqué, parce que si tu veux limiter la hauteur de l'avatar à une dimension précise, considérant que ce bloc là se dispatche sur 3 lignes (ou deux selon tes choix) de la grille, fixer leur hauteur reviendrait à créer de potentiels problèmes d'affichage. Tu pourrais cependant fixer le bloc contenant l'avatar et gérer avec grid pour qu'il s'aligne verticalement de façon élégante même si la partie textuelle est plus dense que prévu. 'fin bref, dans tous les cas cette partie est assez compliquée à gérer quand on veut un résultat aussi flexible que possible.
→ La liste des infos diverses en flex, c'est chef kiss. Par contre, pourquoi est-ce que chaque bloc d'info est aussi un élément flex ? Oh ! A cause du saut de ligne dans la fiche ! Une alternative potentielle serait également d'utiliser un
.infosPZ3 p span b + br { display : none }, mais ta solution est un peu plus foolproof.→ Je t'invite à te renseigner sur la propriété CSS
inset pour le bloc qui recouvre l'avatar ;)→ On peut potentiellement se passer de classes pour le bloc "caractère" et le bloc "physique" en utilisant la pseudo-classe
:nth-child(). Vu que tu as deux blocs côte à côte, tu peux sélectionner le premier et le deuxième séparément sans avoir besoin d'une classe en plus. Non pas que ta méthode soit mauvaise, c'est juste que dans une optique "fiche utilisable par des membres" j'aime limiter le plus possible la quantité de code HTML qu'ils peuvent casser XD→ Pour le demi-cercle au dessus de l'avatar, plutôt qu'un élément vide en HTML, je t'invite à explorer du côté du pseudo-élément
::before. Et pour la forme, tu peux aussi t'amuser avec clip-path() (border-radius marche très bien, mais quitte à te faire revoir ton code en profondeur, autant te faire expérimenter d'autres choses au passage XD)→ Je suis dubitative relativement à l'emplacement des crédits. On dirait que tu les as positionnés sur la 81° ligne de ta grille à 80 lignes. Pourquoi utiliser une bordure et tenter de positionner les crédits par dessus quand tu pouvais juste rajouter un bloc avec la même couleur de fond que la bordure, tout simplement ?
→ Je te renvoie à ma précédente review pour la question des scrollbar sous firefox.
Voilà voilà ! J'ai probablement loupé des trucs avec tout ça mais ça fait déjà pas mal d'infos à gérer pour toi, donc on verra si j'ai d'autre trucs à ajouter plus tard o/
![[Intermediaire] Exercice 9 - Fiche présentation 14n2](https://zupimages.net/up/21/30/14n2.png)
![[Intermediaire] Exercice 9 - Fiche présentation Rwns](https://zupimages.net/up/21/30/rwns.png)
Merci à @Artemis pour ces magnifiques "petits quelque chose" <3
Illustration avatar ©YuumeiArt | Voir l'original
![[Intermediaire] Exercice 9 - Fiche présentation 7WZJTfh](https://i.imgur.com/7WZJTfh.png)


 Accueil
Accueil

![[Intermediaire] Exercice 9 - Fiche présentation Fiche_12](https://i.servimg.com/u/f96/19/64/50/56/fiche_12.png)
